

First of all, the link style can use any CSS properties (such as color, font, background, etc.).
Links can have different statuses, as follows:
a:link - normal, unvisited link
a:visited - link that has been visited by the user
a:hover - When the user mouses over the link
a:active - The moment the link is clicked
(Video tutorial recommendation: css video tutorial)
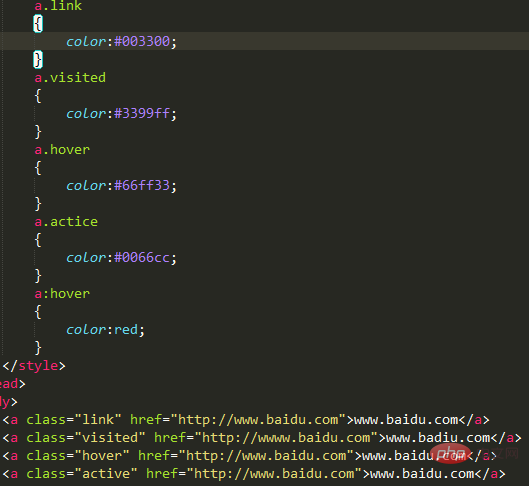
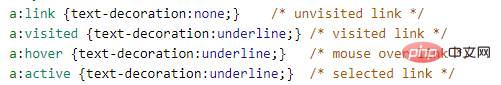
Simple example:

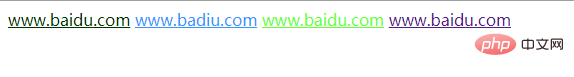
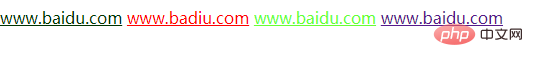
Normal rendering:

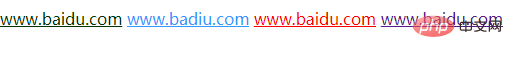
Rendering after mouse placement:


If we want to remove the underline of the link, we can use the tetx-decoration attribute.

Recommended tutorial: CSS basic tutorial
The above is the detailed content of What are the css link states?. For more information, please follow other related articles on the PHP Chinese website!