

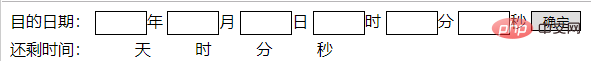
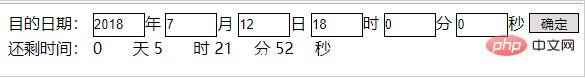
To implement the countdown function, first get the target time, then subtract the target time from the current time, and finally convert the time difference into days, hours, minutes, and seconds. Since the obtained time cannot be directly calculated, the object.getTime() method can be used to convert it into the same type for calculation.
Related instructions:
If you want the display interface to look better, you can add a style.


The difficulty of countdown is mainly the conversion of time format and number format. In addition to the object.getTime() method, there are Number(object) method.
Recommended tutorial: js tutorial
The above is the detailed content of How to implement a simple countdown effect in js. For more information, please follow other related articles on the PHP Chinese website!