

First open the VSCode software and create a new HTML document, as shown below:

(Learning video tutorial sharing: java video tutorial)
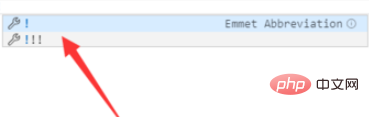
Then enter an exclamation point and click the first option, as shown below:

Then quickly generate An HTML structure is created, as shown below:

(Recommended tutorial: vscode tutorial)
If you enter an exclamation mark, select the first The two options will only generate header identifiers, as shown in the following figure:

Note: ! is in English.
The above is the detailed content of How to quickly generate html header logo in vscode. For more information, please follow other related articles on the PHP Chinese website!




