

Where to write the WeChat applet calling interface
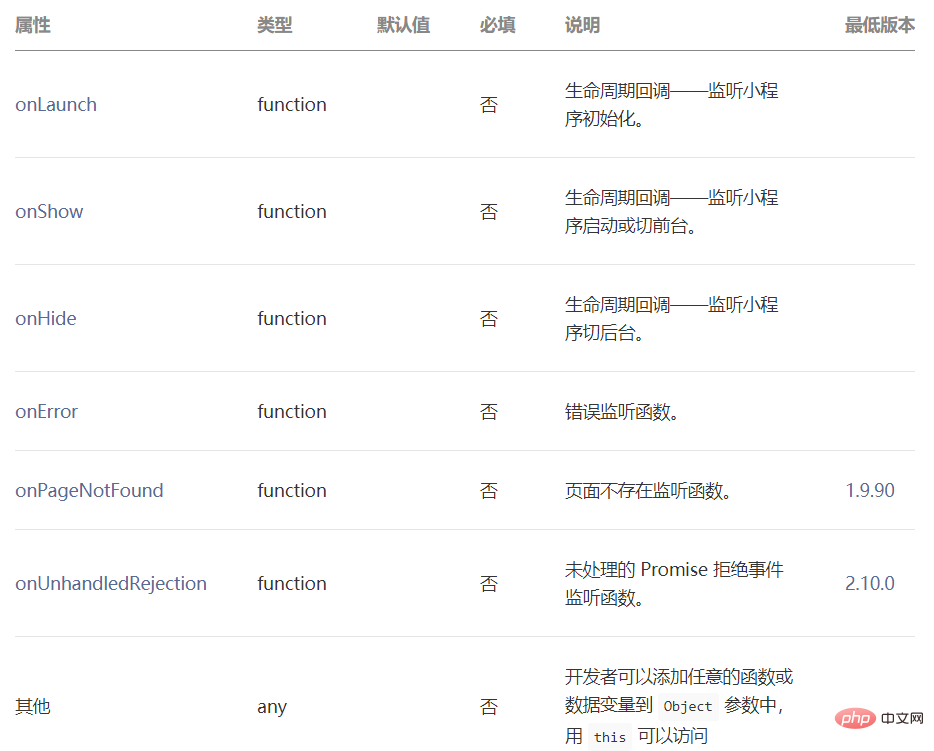
The WeChat applet calling interface can be written in the life cycle callback function of the applet, such as onLaunch, onShow, onHide, etc. can also be written in custom functions, such as custom button click events viewTap, etc.
Recommended learning:Small program development

1. Write the calling interface code in the life cycle of App() In the callback function
App({ onLaunch (options) { // 调用接口,发送网络请求 wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { x: '', y: '' }, header: { 'content-type': 'application/json' // 默认值 }, success (res) { console.log(res.data) }}) } )
2. Write the interface calling code in the custom function
//index.js Page({ // 自定义函数 viewTap: function() { // 调用接口,发送网络请求 wx.request({ url: 'test.php', //仅为示例,并非真实的接口地址 data: { txt: '123' }, header: { 'content-type': 'application/json' // 默认值 }, success (res) { console.log(res.data) }}) } })
PHP Chinese website, a large number oflaravel tutorials, welcome to learn!
The above is the detailed content of Where is the WeChat applet calling interface written?. For more information, please follow other related articles on the PHP Chinese website!