

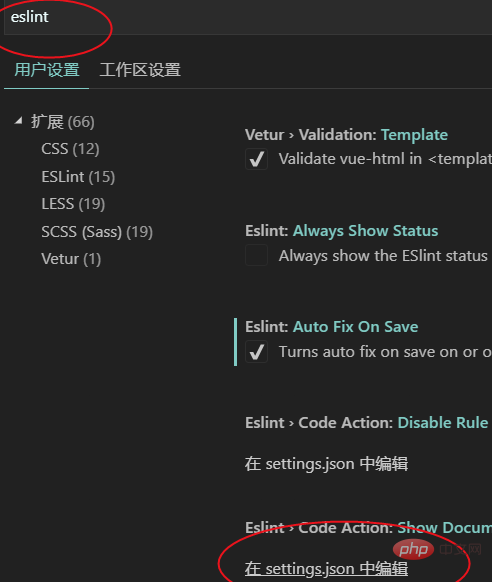
1. Open "Settings" in vsCode and select "settings.json"

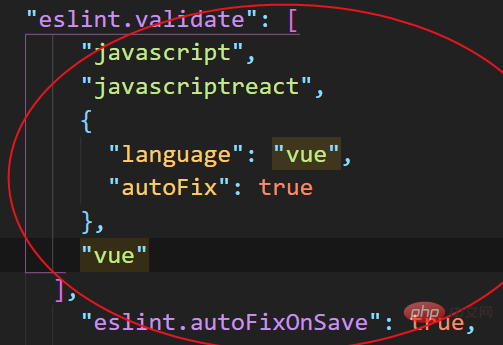
2. Enter a script
"eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true }, "vue" ], "eslint.autoFixOnSave": true

3. After restarting vsCode, the vue check will take effect.
Recommended related articles and tutorials:vscode tutorial
The above is the detailed content of The eslint plugin in vscode does not work. For more information, please follow other related articles on the PHP Chinese website!




