

Take setting the vue code font color highlighting as an example:
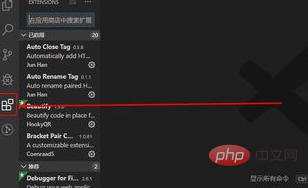
First open the vs code software, and then click on the extended function on the left, as shown in the figure below:

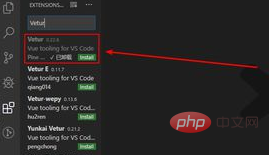
Enter Vetur in the extended function window, and select Install after the first one among the searched plug-ins, as shown in the figure below:

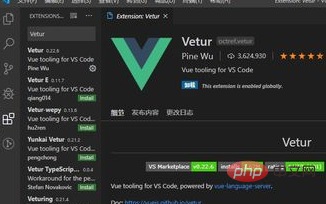
After successful installation, it will be as shown below:

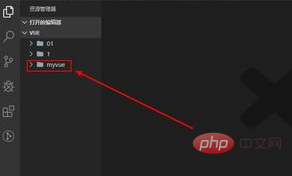
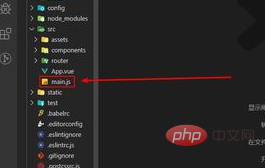
Then open the vue project, as shown below:

The name of my vue project is myvue. Open it and select the main.js file inside, as shown below:

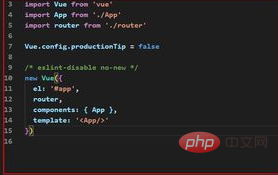
After opening the main.js file, As you can see, the code has been highlighted.

Related recommendations: vscode tutorial
The above is the detailed content of vscode sets code font color highlighting. For more information, please follow other related articles on the PHP Chinese website!




