

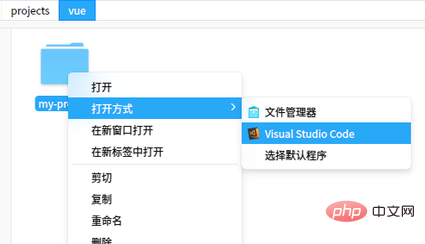
The first step: Open the project home directory with the editor;

The second step: Keyboard ctrl ~ call out the terminal;
Step 3: Run the command npm run dev. Note that the directory is the main directory of the current project;
Step 4: Open the browser http://127.0.0.1:8080/ That's it.
Related recommendations: vscode tutorial
The above is the detailed content of How vscode runs vue code. For more information, please follow other related articles on the PHP Chinese website!




