

What should I do if vscode cannot complete the tag? Code completion for html tags such as divs in vscode
Use vscode to write js code. When you click tab at the beginning, the code will not be automatically completed. In fact, there are still a lot of inconveniences. I checked the information, listed the steps, and just followed this setup.
Related recommendations: vscode tutorial
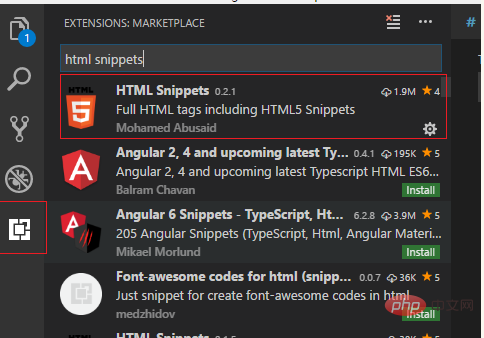
1, install plug-in

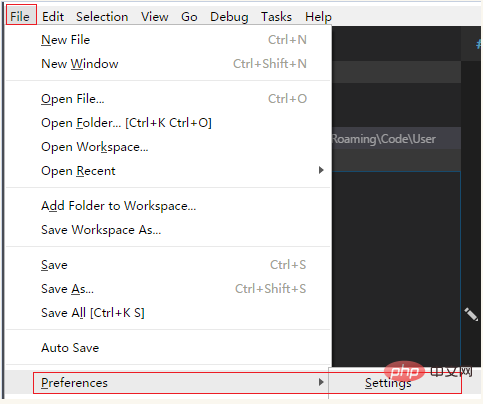
2, Configure files.associations object

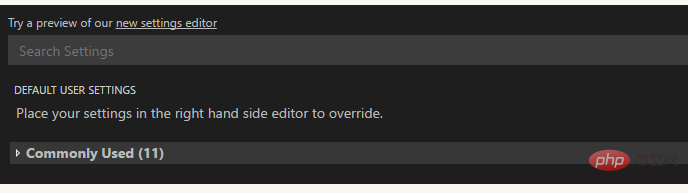
The page after opening is as follows:

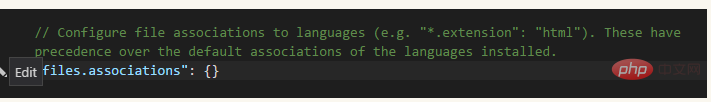
Find "files.associations" in the Comm Used list ": {}

Click the edit button on the left and edit in the edit box on the right. It turns out to be
{
"emmet.triggerExpansionOnTab": true
}Add a line
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}Similarly, make changes in Workspace settings
It turned out to be
{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true
}Add a line
{
"workbench.editor.closeEmptyGroups": false,
"emmet.triggerExpansionOnTab": true,
"files.associations": {"*.js": "html"}
}After saving, go back to the js file, hit the
Tips: If the file you want to complete is not a js file, but another suffix, such as a .vue file, just add the file suffix to the end of the list.
For example:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}Remember to add
to both settingsThe above is the detailed content of What should I do if vscode cannot complete tags?. For more information, please follow other related articles on the PHP Chinese website!




