

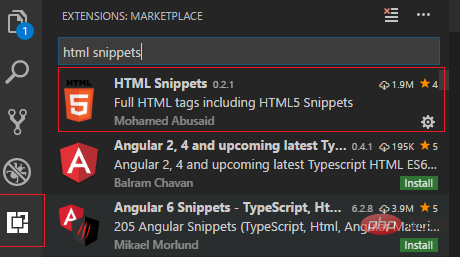
1. Install the plug-in

2. Configure the files.associations object

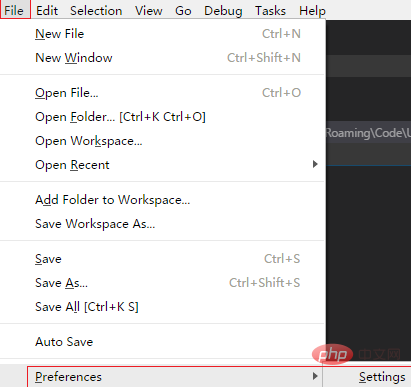
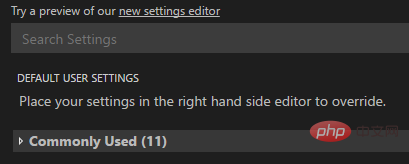
The page after opening is as follows:

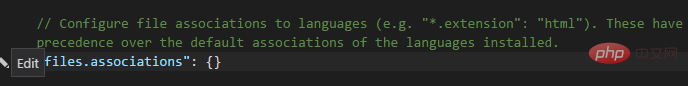
Find "files.associations" in the Comm Used list: {}

Click the edit button on the left and edit in the edit box on the right. It turns out to be

Add a line



{ "emmet.triggerExpansionOnTab": true, "files.associations": { "*.js": "html", "*.vue": "html" } }
The above is the detailed content of vscode sets html tag code completion. For more information, please follow other related articles on the PHP Chinese website!




