

The px to rem plug-in is selected here. The steps to use are:
1. First, install the px to rem plug-in;
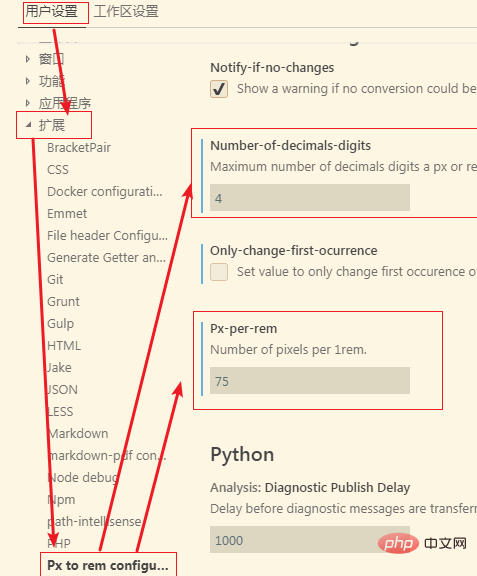
2. Then, find [px to rem] in Settings->User Settings->Extensions;
As shown:

3. Or configure
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,
directly in setting.json 4. Finally, edit width: 200px in the style file, and press the shortcut key ALt Z to convert it to width: 2.6667rem;
Note:
The base value set here is 75, because the default width of the design draft is 750px.
Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How vscode converts px to rem. For more information, please follow other related articles on the PHP Chinese website!




