
1. Introduction to layui:
layui is a front-end UI framework written using its own module specifications. It is an open source modular front-end UI framework that is different from those based on MVVM. The underlying UI framework.
Advantages: native development mode, modularity, strong compatibility
layui can be used as a quick development solution for the PC web-side backend system and front-end interface
For more layui knowledge, please Pay attention to the layui usage tutorial column.
2. Example of using layui date control
Introducing Layui:
<link href="~/Content/layui/css/layui.css" rel="stylesheet" />
<script src="~/Scripts/jquery-3.3.1.min.js"></script>
<script src="~/Content/layui/layui.js"></script>Html:
<div class="layui-input-inline">
<input id="start" class="layui-input" name="start" placeholder="开始时间"/>
</div>JS:
layui.use('laydate', function () {
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
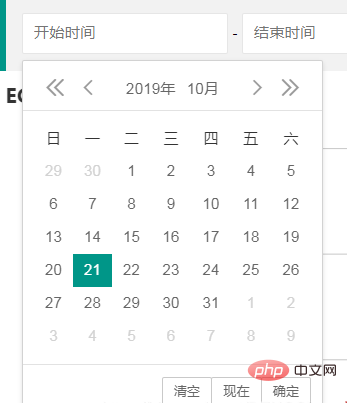
});Achievement effect:

The above is the detailed content of Layui date control usage (example). For more information, please follow other related articles on the PHP Chinese website!