

CSS Box Model specifies how element boxes handle element content, padding, borders and margins.
## Overview of the CSS box model 
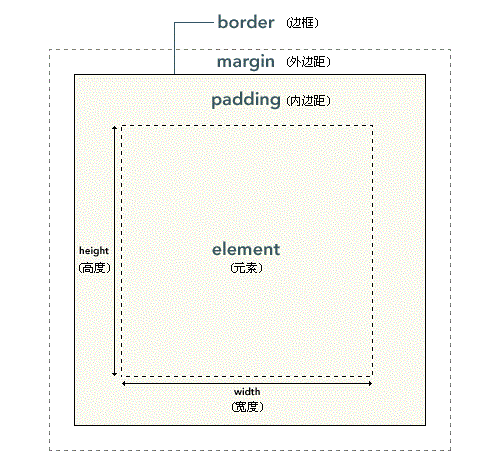
## Overview of the CSS box model
The innermost part of is the actual content, and what directly surrounds the content is the padding. Padding presents the element's background. The edge of the padding is the border. Outside the border is the margin, which is transparent by default and therefore does not obscure any elements behind it.Tip:
The background is applied to the area consisting of content, padding, and borders. Padding, borders, and margins are all optional, and the default value is zero. However, many elements will have margins and padding set by user-agent style sheets. These browser styles can be overridden by setting the element's margin and padding to zero.This can be done individually or for all elements using a universal selector:
* {
margin: 0;
padding: 0;
}
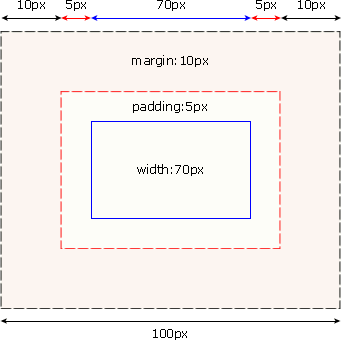
#box {
width: 70px;
margin: 10px;
padding: 5px;
}Tips:
Margins can be negative values, and in many cases negative value margins must be used. Although there are ways to solve this problem. But the best solution right now is to avoid the problem. That is, instead of adding padding with a specified width to an element, try adding padding or margins to the element's parent and child elements.Term translation
element: element. padding: Padding, there is also information that translates it into padding. border: border. margin: Margin, there is also information that translates it into blank or margin. ###The above is the detailed content of Introduction to the concept of CSS box model. For more information, please follow other related articles on the PHP Chinese website!