

There are two common form layout methods that we often use. The vertical layout method has been provided in the layui document. We will also use the horizontal layout method when we do the backend. , used when searching at the top of the page. Recommended:layui tutorial
Let’s take a look at the implementation of horizontal and vertical form lists:
1. Horizontal typesetting
html:
Public css: (including theme color modification)
.fl { float: left; } .fr { float: right; } .mb10{ margin-bottom:10px;} .sideBlock { padding: 24px; } .layui-form-item .layui-input-inline { width: auto; } .layui-input, .layui-select, .layui-textarea{ height:36px;} .layui-form-label { padding: 8px 15px; } .layui-form-switch { height: 34px; line-height: 34px; margin-top: 0; min-width: 54px; } .layui-form-switch i { width: 24px; height: 24px;top: 5px; } .layui-form-onswitch i { margin-left: -28px; top: 5px; } .layui-form-switch em{margin-left: 27px;} .layui-form-onswitch em { margin-left: 5px; } .layui-btn{ height:36px;} /*修改颜色风格-蓝色 */ .layui-form-select dl dd.layui-this { background-color: #02a7f0; } .layui-btn-blue { background-color: #02a7f0; } .layui-form-onswitch { border-color: #02a7f0; background-color: #02a7f0; } .layui-form-radio>i:hover, .layui-form-radioed>i { color: #02a7f0; } .layui-form-checked[lay-skin=primary] i { border-color: #02a7f0; background-color: #02a7f0; } .layui-form-checkbox[lay-skin=primary]:hover i { border-color: #02a7f0; }
Horizontal css:
.mainTop .layui-form-label { width: auto; padding-right: 5px; } .dateIcon { display: inline-block; background: url(images/dateIcon.png) no-repeat 210px center; }
Effect display:
 2. Vertical typesetting
2. Vertical typesetting
html:
css:
.dotRed { color: #ff3100; } .mt32{ margin-top:32px;} .formList .layui-form-label { padding-right: 0; } .formList .layui-input-block{ margin-left:100px;}
Effect display:

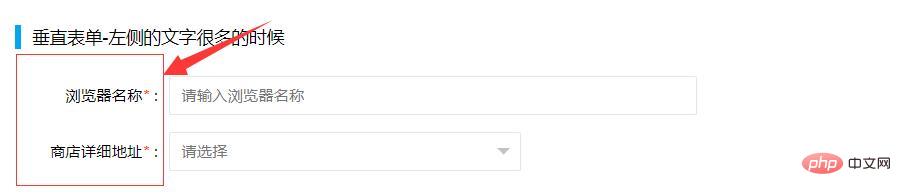
I have encountered when there is a lot of text on the left side when making vertical forms. The line wrapping will appear unsightly, so what should I do? Here is the solution:
html:
css:
.layui-form-wd120 .layui-form-label{ width:120px;} .layui-form-wd120 .layui-input-block{ margin-left:140px;}
Effect display:
 If you think there are still more words, continue the same method:
If you think there are still more words, continue the same method:
html:
css:
.layui-form-wd210 .layui-form-label{ width:210px;} .layui-form-wd210 .layui-input-block{ margin-left:230px;} .error-tips{ color: #ff3100; font-size:13px; padding-left:10px;}
Effect display:

The above is the detailed content of Introduction to common form layout in layui framework. For more information, please follow other related articles on the PHP Chinese website!