

HTML generally interacts with users on the front page, and PHP can be used to build a server in the background to process data. Now we will use the front-end form to obtain user input, and PHP will perform background processing and return the user information.
(1) You need to build a PHP environment and server
(2)The PHP code is implemented as follows:
<?php echo "用户名:".$_GET['name']."<br>密码:".$_GET['password'];
(3)Get the link address of the PHP server, also This is the link address after you run the program. It will be used later when accessing PHP in HTML.
(4) The HTML form code is implemented as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单与PHP交互</title>
</head>
<body>
<form action="http://localhost/MyPHPServer/Server.php" method="get">
用户名:<input type="text" name="name"><br/>
密 码:<input type="password" name="password"><br/>
<input type="submit" value="提交">
</form>
</body>
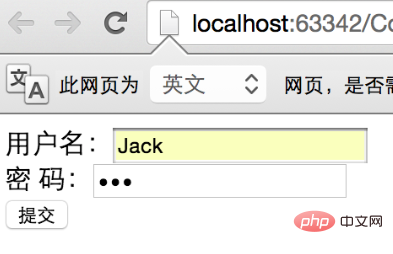
</html>(5) Then run the HTML code and enter the user name and password

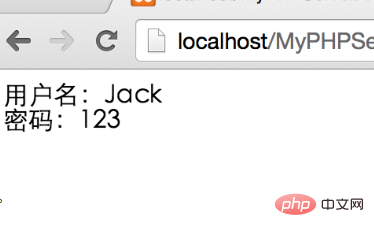
( 6) Then it will jump to another page. The information on this page is the data returned by PHP:

(7) In this way, the communication between HTML and PHP is successful. . You can see that we use GET to communicate. We can also use POST to communicate, as long as we modify it in HTML and PHP at the same time.
Recommended tutorial: php development tutorial
The above is the detailed content of How html interacts with php for data. For more information, please follow other related articles on the PHP Chinese website!