

##1. Foreword
Learn the basic knowledge of WPF:(Recommended learning:web front-end video tutorial)
1) WPF is a tool provided by Microsoft The technology (framework) for developing "desktop applications" has nothing to do with C#. What you must know is xaml syntax. 2) It is helpful for learning "standard universal markup languages" such as XML, HTML, XHTML, and ASP.NET. 3) If you have experience in WinForm or ASP.NET, you must have some understanding of control event processing. 4) Have object-oriented thinking: In WPF, it is often necessary to flexibly use various inheritance relationships, polymorphism, overloading, etc. 5) DataBinding needs to be understood: Binding is a highlight of WPF.2. Tools used in this series:
1) Development environment: Windows 7 2) Development tools: Visual Studio 2017 3) Database: Access database, SQLite3. WPF Development Basics
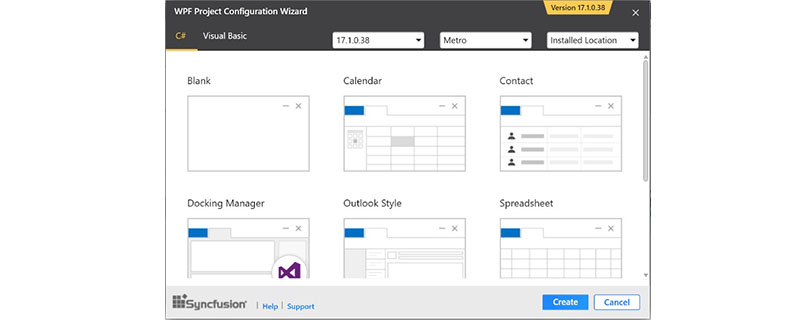
1. Open Visual Studio 2017, select "Menu -" File -> New -> Project. As shown below.
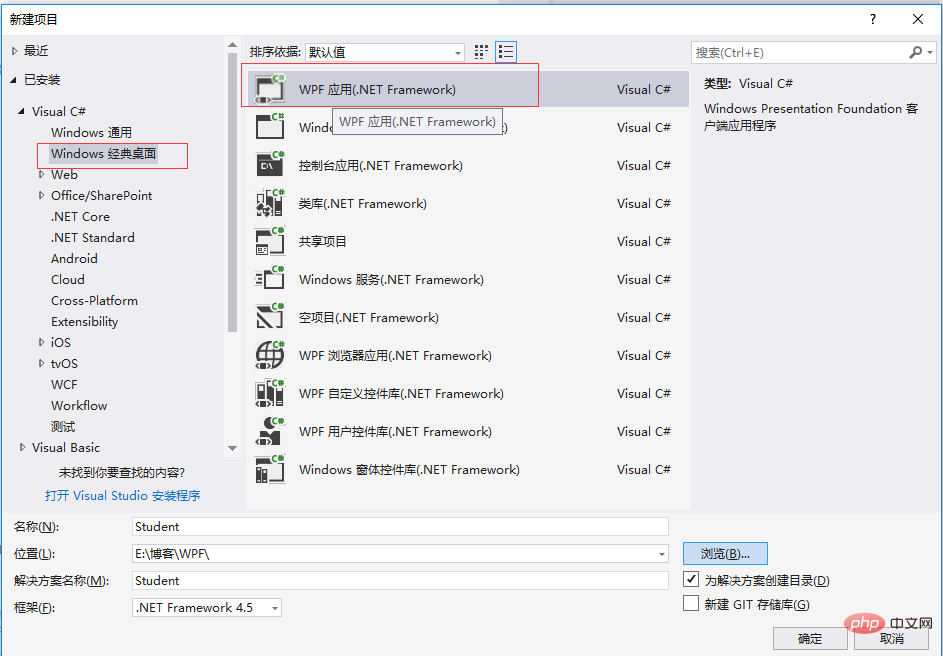
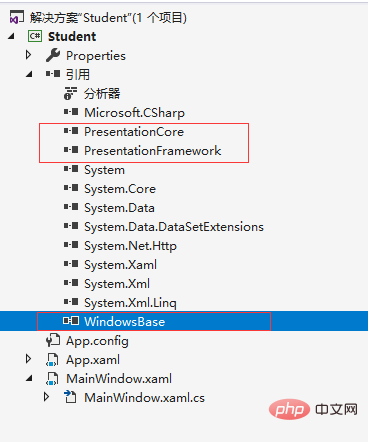
 2. Select "WPF Application" in the "New Project" dialog box, change the name to the name of your own project, and then click "OK" " button, a "WPF application" is successfully created. The public class libraries referenced by the newly created project are as follows.As shown below. ("WPF Application" will automatically add the three core assemblies shown in the figure below: PresentationCore, PresentationFramework, and WindowsBase in "References").
2. Select "WPF Application" in the "New Project" dialog box, change the name to the name of your own project, and then click "OK" " button, a "WPF application" is successfully created. The public class libraries referenced by the newly created project are as follows.As shown below. ("WPF Application" will automatically add the three core assemblies shown in the figure below: PresentationCore, PresentationFramework, and WindowsBase in "References").

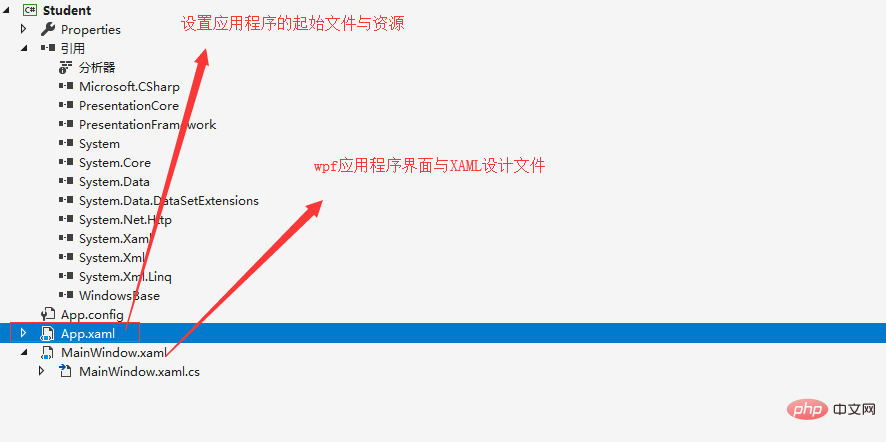
#3. The generated file structure of the project. As shown below.
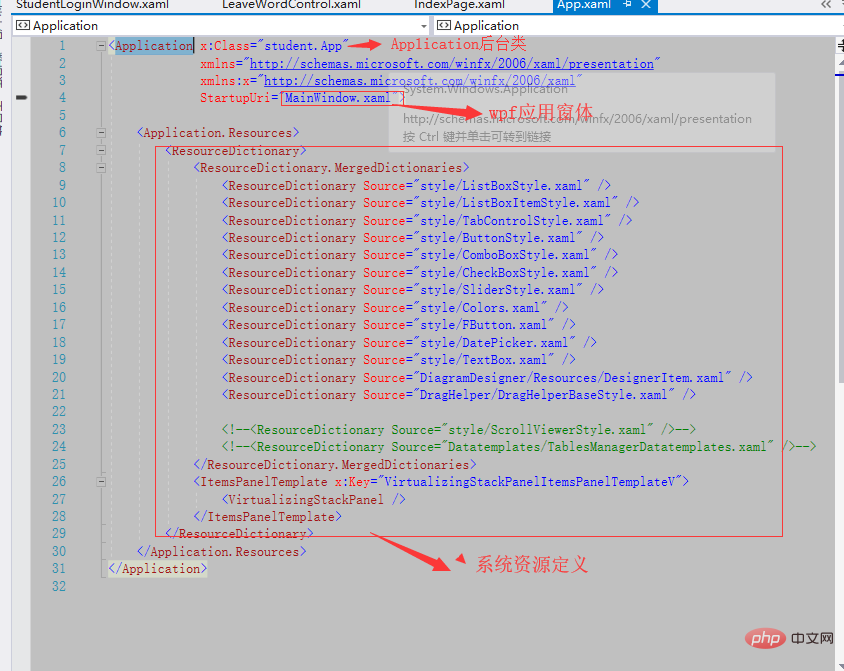
 4. The "StartupUri" property in App.xaml can specify the startup form when the project is running. As shown in the figure below, "StartupUri="MainWindow.xaml" can also define the system resources we need and introduce assemblies, etc. As shown below.
4. The "StartupUri" property in App.xaml can specify the startup form when the project is running. As shown in the figure below, "StartupUri="MainWindow.xaml" can also define the system resources we need and introduce assemblies, etc. As shown below.
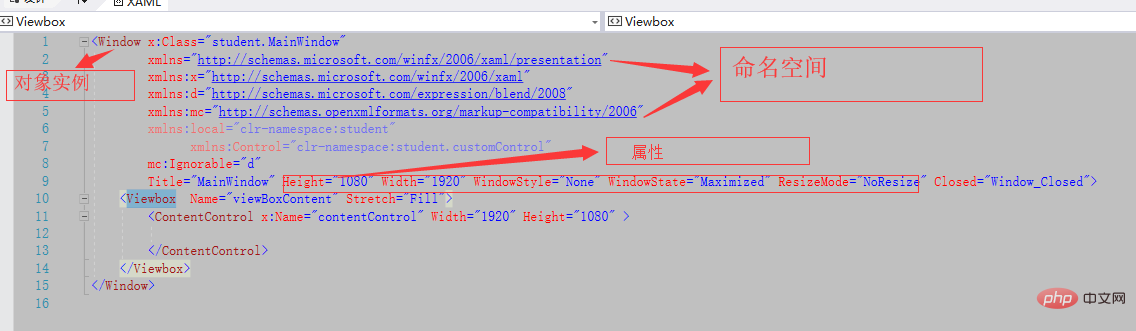
 5. MainWindow.xaml We can modify the Title in the design form. We can also set the properties of MainWindow and add events. After completing these settings, we can add content to the form, as shown below.
5. MainWindow.xaml We can modify the Title in the design form. We can also set the properties of MainWindow and add events. After completing these settings, we can add content to the form, as shown below.
 6. I added a Viewbox to this form. The function of the ViewBox component is to stretch or extend the components located in it to give it a better layout and visual effect.
6. I added a Viewbox to this form. The function of the ViewBox component is to stretch or extend the components located in it to give it a better layout and visual effect.
7. Introduce the most commonly used layout methods in wpf
1) StackPanel: Stack panel, set the layout direction of the sub-elements to "Vertical" (vertical) and " Horizontal" (horizontal), if not written, the default value is "Vertical". When set to "Vertical", the sub-element will stretch in the horizontal direction, otherwise when set to "Horizontal", the sub-element will stretch in the vertical direction. 2) DockPanel: Supports sub-elements to be docked on any edge of the panel. Their docking positions (Left, Top, Right, Bottom) are controlled through the additional attribute Dock. The filling space is based on the "first come, first served" principle. , the last child element added to the panel will fill the remaining space. If you do not want the last element added to the panel to fill the remaining space, set the attribute LastChildFill value to "False", the default is "True". 3) WrapPanel: The wrappable panel is similar to the StackPanel. The order of sub-elements is set through the Orientation attribute, and the sub-elements are positioned sequentially from left to right. When the current row cannot place the element, it will break to the next row, or the sorting will be from Proceed from top to bottom or from right to left. ItemHeight can be used to set the height of all sub-elements in the current panel. Of course, ItemWidth can also be used to set the width of all sub-elements.4) Canvas: The panel is the most lightweight layout container. It will not automatically adjust the arrangement and size of internal elements. If the position of the element is not specified, the element will be displayed in the upper left corner of the canvas by default. Canvas is mainly used for drawing. Canvas will not automatically crop content that exceeds its own range by default, that is, overflowing content will be displayed outside the Canvas. This is because the default value of the ClipToBounds property of Canvas is "False". We can explicitly set it to "True" to crop excess content. Content. The following XAML code simply demonstrates the use of the Canvas panel.
6) Grid: Compared with other Panels, it has the most and most complex layout controls. It consists of two elements:
The above is the detailed content of wpf introductory tutorial. For more information, please follow other related articles on the PHP Chinese website!
 A memory that can exchange information directly with the CPU is a
A memory that can exchange information directly with the CPU is a Complement algorithm for negative numbers
Complement algorithm for negative numbers Why is there no sound from the computer?
Why is there no sound from the computer? Springcloud five major components
Springcloud five major components Linux restart command type
Linux restart command type How to recover deleted WeChat chat history
How to recover deleted WeChat chat history Delete temporary Internet files
Delete temporary Internet files What to do if the blue screen code 0x0000007e occurs
What to do if the blue screen code 0x0000007e occurs