

1. Batch rename
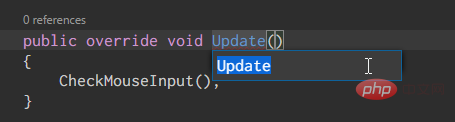
When writing and maintaining code, refactoring is indispensable, especially when you refactor a large When there is a module or a large piece of code, it will be a headache to find and modify the variable/function names one by one. Fortunately, VSCode can help us.
If you select a variable/method name and then press F2, you can edit the selected name, and all related instances in the entire project will be modified; if you only want to modify the current file, use Command F2 (Mac ) or Ctrl F2 (Windows) command.

2. Jump to the definition
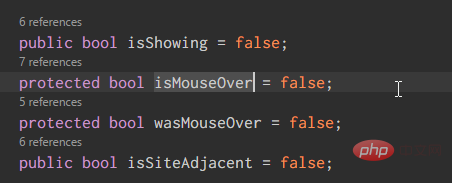
In VSCode, you can use Command(Mac)/Ctrl(Windows) and mouse Click the corresponding variable/method name, and VSCode will automatically jump to the correct location. Alternatively, you can place the cursor on the variable/method name and then press Command (Mac)/Ctrl (Windows). The definition of the variable/function will pop up next to the current cursor. This saves you the trouble of jumping to other locations.

3. Multi-line editing
If you want to insert/delete multiple instances of the same text, you can create a Multiple cursor. You can hold down the Option (Mac)/Alt (Windows) key, and each time you click, the cursor will stop at its current location. Each click creates a new cursor, and these positions can then be edited simultaneously.

#4. Bind shortcut keys
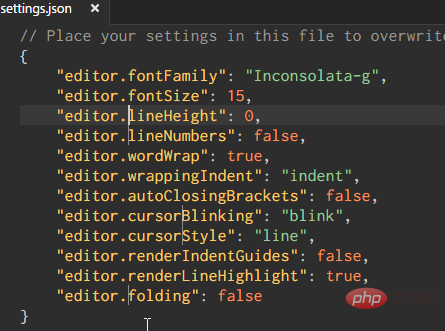
If you want to work efficiently, make your commonly used commands into shortcut keys. You can quickly view core commands through cheat sheet/"View shortcut key bindings".
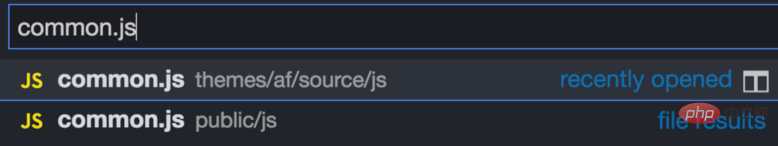
The command console is your best friend, you can use Command p (Mac)/Ctrl p (Windows) to open it. Enter the file name and you can quickly jump to the specified file. This is much faster than searching slowly in the project directory on the left.

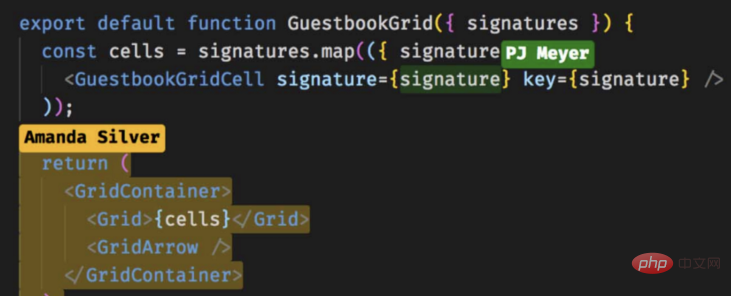
5. Real-time sharing
No matter what type of application is built, what language is used for programming or what operating system is used, When collaboration is needed, real-time sharing instantly shares your projects with teammates. Teammates can edit and debug in real time without cloning the repository or setting up its environment.

Recommended tutorial: vscode tutorial
The above is the detailed content of How to use vscode efficiently. For more information, please follow other related articles on the PHP Chinese website!




