

1. Open the VSCode software and create a new HTML document

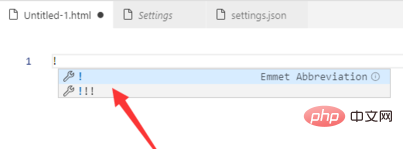
2. Enter an exclamation point and click the first option

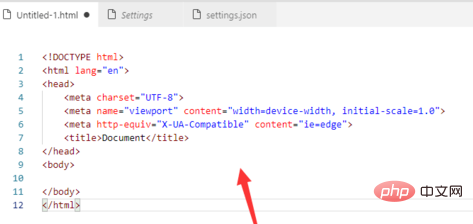
3. An HTML structure is quickly generated

4. Enter an exclamation mark and select the second option. Generate the header identifier

5. Enter the exclamation mark or directly press the tab key to quickly generate

6. Pay attention to the exclamation mark It must be an English character, not a Chinese exclamation point

Recommended tutorial: vscode tutorial
The above is the detailed content of How to quickly create html structure with vscode. For more information, please follow other related articles on the PHP Chinese website!




