
Everything in JavaScript is an object: strings, numbers, arrays, functions. The editor below will collect and sort out some objects in JavaScript and the implementation of promise objects. The specific content is as follows:
Objects everywhere

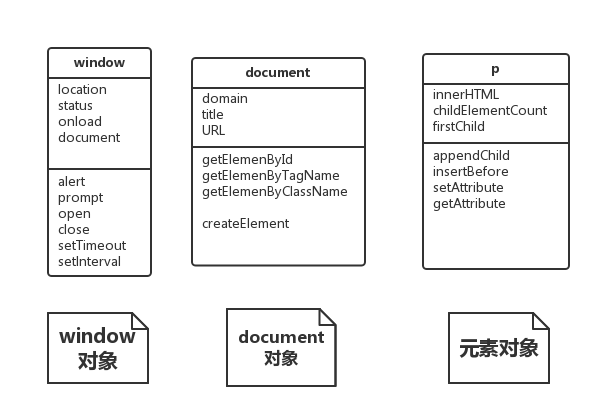
window object
Introduction to commonly used attributes and methods
location
Contains the URL of the page. If you change this attribute, the browser will access the new URL
status
Contains a string that will be displayed in the browser state. Usually in the lower left corner of the browser
onload:
Contains functions that need to be called after the page is fully loaded
document:
Contains DOM
alert method:
Show a reminder
prompt method:
Similar to alert, but will get information from the user
open
Open a new window
close
Close window
setTimeout:
Call a processing function after the specified time interval
setlnterval
Repeatedly call a processing function at a specified time interval
Talk about window.onload
By specifying a function to the window's onload attribute, you can ensure that no code is run until the page is loaded and the DOM is fully built.
Functions used to change DOM
window.onload = function(){
//code here
}
//function是一个匿名函数,赋给onloadThe reason why we don’t say window.inload = init() is because we are not calling a function, but using its value.
Assign the value of a function to the inload attribute of the window object and let it execute after the page is loaded.
There are two ways to create a window.onload handler -----using a function name and using an anonymous function.
These two methods basically do the same thing, but if the function assigned to window.onload is to be used elsewhere, choose to use the function name
document object
Introduction to commonly used attributes and methods
domain:
The domain of the server that provides the document, such as kelion.com.
title:
Through document.title, you can get the title of the document
URL:
URL of the document
getElementById method:
Get this element based on the element id
getElementsByTagName,
getElementsByClassName:
These two methods are similar to the previous one, except that they use tags and classes to get elements
createElement:
Create new elements suitable for inclusion in the DOM
Talk about createElement
//创建<li>元素,
var li = document.createElement("li");
//给刚创建的元素赋值
li.innerHTML = "songName";
//获取<ul>元素
var ul = document.getElementById("playlist")
//把<li>元素增加到ul中
ul.appendChild(li)Note: Before entering the 8th line of code, the li element is always independent of the DOM
Element Object
Introduction to commonly used attributes and methods:
innerHTML:
Contains the content of the element
childElementCount:
Save the number of elements
firstChild
The first child element
appendChild method:
insertBefore method:
Used to insert elements as a child element of an element
getAttribute method
setAttribute method
Users two methods to set and get attributes in elements: such as "src", "id", "class", etc.
Finally let’s learn about the button object
The button object has a frequently used attribute:
onclick (used to monitor whether a button is pressed).
var button = document.getElementById("Button"); //button is just a variable name, which can be button1, button2, etc., but it is essentially a button
button.onclick = handleButtonClick;
ps: A brief discussion on the implementation of Promise objects in Javascript
Many front-end friends should have heard of Promise (or Deferred) objects. Today I will talk about my understanding of Promise
What?
Promise is one of the specifications of CommonJS. It has resolve, reject, done, fail, then and other methods, which can help us control the flow of code and avoid multi-layer nesting of functions. Nowadays, asynchrony is becoming more and more important in web development. For developers, this kind of non-linear execution programming will make it difficult for developers to control. Promise can allow us to better control the execution process of the code. Popular js such as jQuery All libraries have already implemented this object, and ES6, which will be released at the end of the year, will also natively implement Promise
Why
Imagine a scenario where there are two asynchronous requests. The second one needs to use the successful data of the first request. Then our code can be written like this
ajax({
url: url1,
success: function(data) {
ajax({
url: url2,
data: data,
success: function() {
}
});
}
});如果继续下去在回调函数中进行下一步操作,嵌套的层数会越来越多。我们可以进行适当的改进,把回调函数写到外面
function A() {
ajax({
url: url1,
success: function(data) {
B(data);
}
});
}
function B(data) {
ajax({
url: url2,
success: function(data) {
......
}
});
}即使是改写成这样,代码还是不够直观,但是如果有了Promise对象,代码就可以写得非常清晰,一目了然,请看
new Promise(A).done(B);
这样函数B就不用写在A的回调中了
How
目前的ES标准中还未支持Promise对象,那么我们就自己动手,丰衣足食吧。思路大致是这样的,用2个数组(doneList和failList)分别存储成功时的回调函数队列和失败时的回调队列
* state: 当前执行状态,有pending、resolved、rejected3种取值
* done: 向doneList中添加一个成功回调函数
* fail: 向failList中添加一个失败回调函数
* then: 分别向doneList和failList中添加回调函数
* always: 添加一个无论成功还是失败都会调用的回调函数
* resolve: 将状态更改为resolved,并触发绑定的所有成功的回调函数
* reject: 将状态更改为rejected,并触发绑定的所有失败的回调函数
* when: 参数是多个异步或者延迟函数,返回值是一个Promise兑现,当所有函数都执行成功的时候执行该对象的resolve方法,反之执行该对象的reject方法
下面是我的具体实现过程:
var Promise = function() {
this.doneList = [];
this.failList = [];
this.state = 'pending';
};
Promise.prototype = {
constructor: 'Promise',
resolve: function() {
this.state = 'resolved';
var list = this.doneList;
for(var i = 0, len = list.length; i < len; i++) {
list[0].call(this);
list.shift();
}
},
reject: function() {
this.state = 'rejected';
var list = this.failList;
for(var i = 0, len = list.length; i < len; i++){
list[0].call(this);
list.shift();
}
},
done: function(func) {
if(typeof func === 'function') {
this.doneList.push(func);
}
return this;
},
fail: function(func) {
if(typeof func === 'function') {
this.failList.push(func);
}
return this;
},
then: function(doneFn, failFn) {
this.done(doneFn).fail(failFn);
return this;
},
always: function(fn) {
this.done(fn).fail(fn);
return this;
}
};
function when() {
var p = new Promise();
var success = true;
var len = arguments.length;
for(var i = 0; i < len; i++) {
if(!(arguments[i] instanceof Promise)) {
return false;
}
else {
arguments[i].always(function() {
if(this.state != 'resolved'){
success = false;
}
len--;
if(len == 0) {
success ? p.resolve() : p.reject();
}
});
}
}
return p;
}
Improve目前只是实现了Promise的基础功能,但仍然还有无法处理的情况,例如要实现3个或3个以上的异步请求的串行,目前我的Promise没有办法支持new Promise(A).then(B).then(C)这样的形式,jQuery在1.7的版本中为Deferred(Promise)对象实现了pipe函数,可以通过这个函数实现上述功能,代码为$.Deferred(A).pipe(B).then(C),我尝试去读了jQuery这部分的代码,但是没能读懂,希望有大神能够给一些实现思路




