

If you want to know more about bootstrap, you can click: BootStrsp tutorial
Using jsp to develop websites is also a common dynamic website development model. So how to apply bootstrap in jsp? Below we will introduce to you how to use bootstrap in jsp.
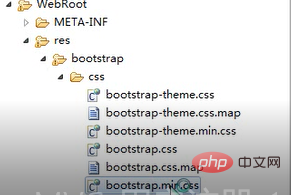
1. Create a new webroot project. Add the res folder to the webroot and add the downloaded bootstrap folder into it

#2. Reference css and js files on the required pages

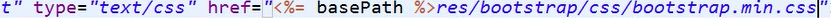
Change the href of Link to the path of min.css in bootstrap

Or use < ;link rel="stylesheet" type="text/css" href="../../res/bootstrap/css/bootstrap.min.css">
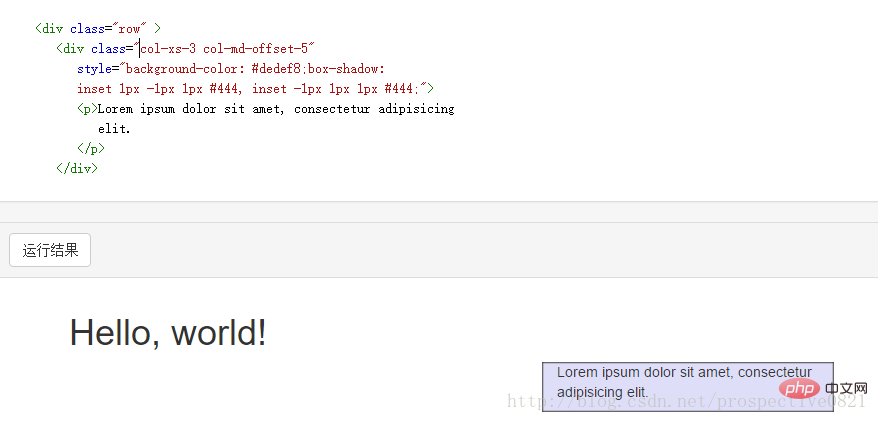
##3 , perform simple applications
 #
#
The above is the detailed content of How to use bootstrap in jsp. For more information, please follow other related articles on the PHP Chinese website!