
Let’s first take a look at what bootstrap’s custom text color looks like:

Code:(Recommended learning:Bootstrap video Tutorial)
nbsp;html>Bootstrap 101 Template 我是muted
我是primary
我是success
我是info
我是warning
我是danger
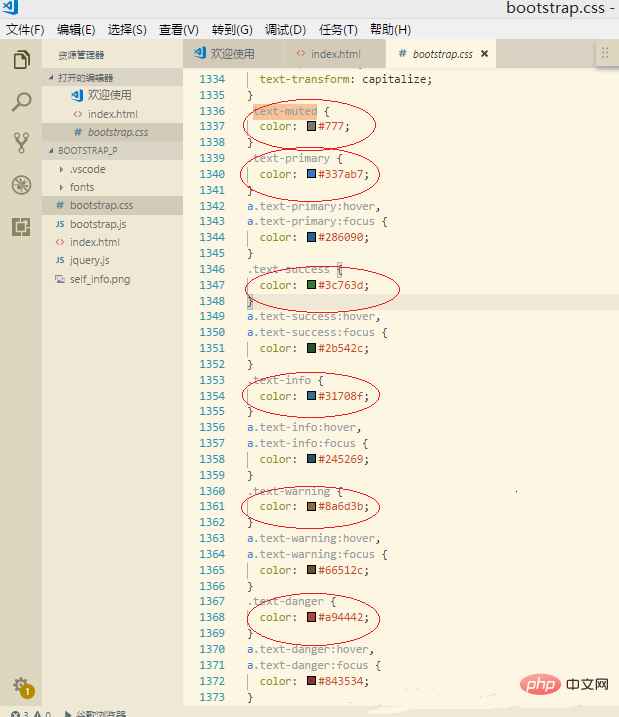
Open Bootstrap.css and search for text-muted:
The results are as follows:

So we can see that the text color style given by bootstrap by default is:
.text-muted{ color: #777 ; } .text-primary{ color: #337ab7 ; } .text-success{ color: #3c763d ; } .text-info{ color: #31708f ; } .text-warning{ color: #8a6d3b ; } .text-danger{ color: #a94442 ; }
We can also modify and add based on these styles to get styles that meet our own needs.
For more technical articles related to Bootstrap, please visit theBootstrap Tutorialcolumn to learn!
The above is the detailed content of How to change bootstrap font color. For more information, please follow other related articles on the PHP Chinese website!