
The following describes how to use bootstrap to select the time of year, month and day.

Use bootstrap to implement time selection. The page needs to load the following files:(recommended learning:Bootstrap video tutorial)
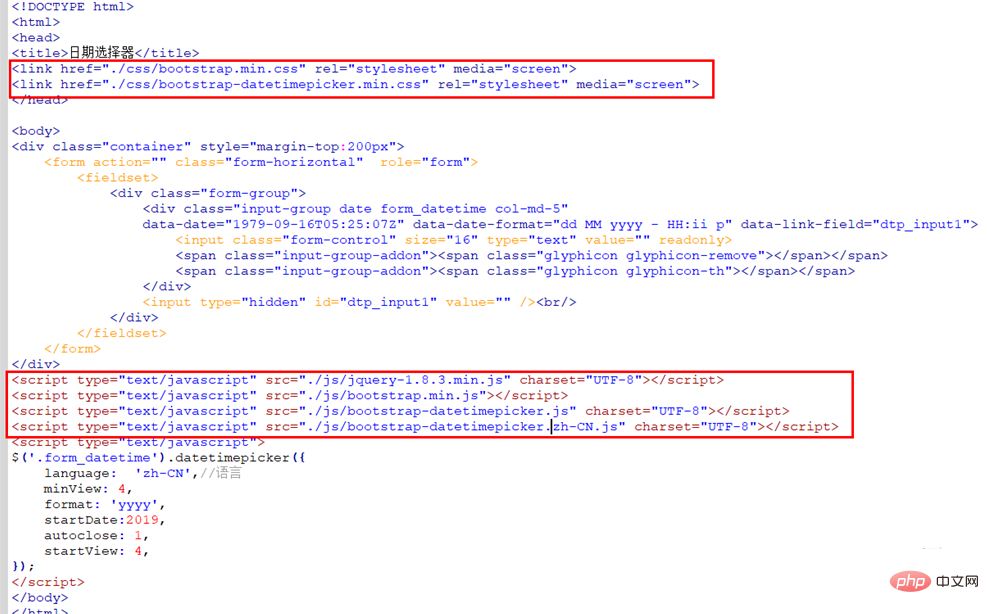
1,CSS file:bootstrap.min.css, bootstrap-datetimepicker.min.css
2,JS file:jquery-1.8 .3.min.js, bootstrap.min.js, bootstrap-datetimepicker.js, bootstrap-datetimepicker.zh-CN.js
 Use bootstrap to implement year selection.
Use bootstrap to implement year selection.
The bootstrap configuration code is as follows:
Use bootstrap to select the month.
The bootstrap configuration code is as follows:
Use bootstrap to select the year, month and day.
bootstrap configuration code is as follows:
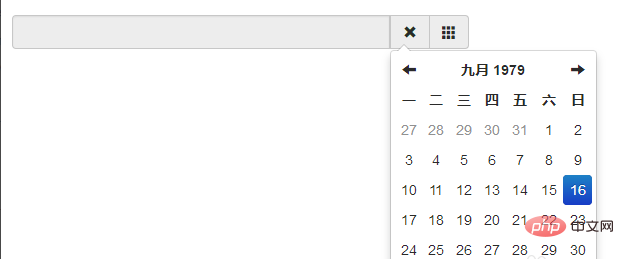
The effect achieved is as follows:

Bootstrap Tutorialcolumn to learn!
The above is the detailed content of How to use bootstrap to select the time of year, month and day. For more information, please follow other related articles on the PHP Chinese website!