最近迷恋上了钓鱼,可是总钓不到大鱼,所以就画条大鱼来安慰一下我这柔弱的心灵。
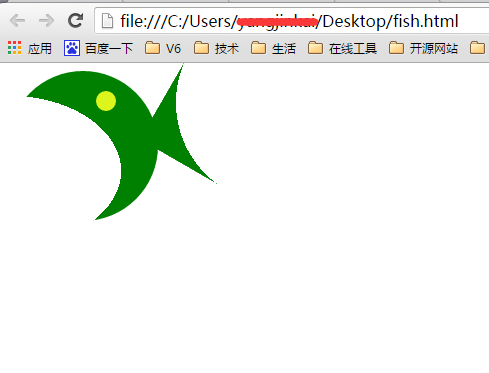
先上图:

上面这个就是今晚上我要跟大家分享的小DEMO,我给他起名字就“大鱼吃小鱼之孤单的大鱼”。
转入正题,这条大鱼分为三部分:头,尾巴,眼睛。首先看一下这条鱼的框架,如下面所示,class已经说得很直接了
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fish"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fisg-head"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fisg-tail"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>首先给整条鱼做一点小小的处理
<span style="color: #800000;">.fish</span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;">relative</span>;
}然后就是精雕细刻了,第一步,绘制鱼头:
<span style="color: #800000;">.fisg-head</span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 150px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%)</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> -webkit-radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%)</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> -moz-radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%)</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> -ms-radial-gradient(0px 100px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,white 113px,green 100px,green 100%)</span>;
}第二步,绘制尾巴:
<span style="color: #800000;">.fisg-tail</span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotate(30deg)</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(30deg)</span>;<span style="color: #ff0000;">
-moz-transform</span>:<span style="color: #0000ff;"> rotate(30deg)</span>;<span style="color: #ff0000;">
-ms-transform</span>:<span style="color: #0000ff;"> rotate(30deg)</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%)</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> -webkit-radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%)</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> -moz-radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%)</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> -ms-radial-gradient(100px 0px ,rgba(255,255,255,0),rgba(255,255,255,0) 100px,green 100px,green 100%)</span>;
}最后一步,画鱼点睛
<span style="color: #800000;">.fisg-head::after</span>{<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;">""</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;">block</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;">absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;">20px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;">35%</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">20px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">20px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;">10px</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;">rgba(220, 245, 29,1)</span>;
}radial-gradient是CSS3的新特性,这里我是用的其中一种方式去实现的这条大鱼,大家还有其它的高招不妨分享出来,让我也开开眼界。
后续还会有其它的鱼,只有一种鱼怎么能行呢?
哈哈,12点了,碎觉



![ThinkPHP5快速开发企业站点[全程实录]](https://img.php.cn/upload/course/000/000/068/6253d918a3ce7278.png)

Copyright 2014-2024 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号