
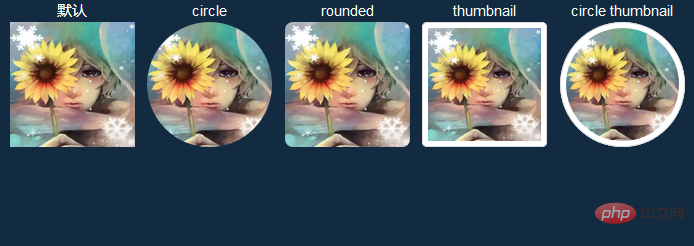
Bootstrap provides four styles for the <img alt="How to achieve rounded corners in bootstrap" > class, which are:

# #.img-rounded: rounded corners (not supported by IE8), add border-radius:6px to obtain image rounded corners; (recommended learning: Bootstrap video tutorial)
. img-circle: circular (not supported by IE8), add border-radius:50% to make the entire image circular. .img-thumbnail: Thumbnail function, add some padding and a gray border. .img-responsive: Image responsive (will scale well to parent elements). Use: Add the class style directly to the class:<img alt="How to achieve rounded corners in bootstrap" >
 ##You can see the effects obtained by using various styles from the picture. It is very simple and convenient to process the picture.
##You can see the effects obtained by using various styles from the picture. It is very simple and convenient to process the picture.
For more technical articles related to Bootstrap, please visit the
Bootstrap TutorialThe above is the detailed content of How to achieve rounded corners in bootstrap. For more information, please follow other related articles on the PHP Chinese website!