
WebView is a very important control in android. Its function is to display a web page. The kernel it uses is the webkit engine. After version 4.4, Chrome is directly used as the built-in web browser.

Function(Recommended learning: Java video tutorial)
Display and render web pages;
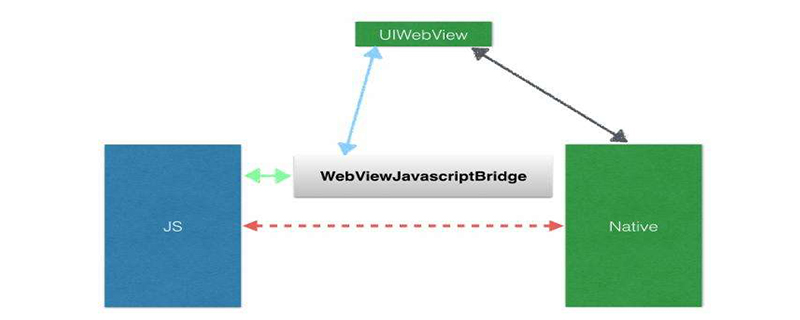
Can interact with page JavaScript to achieve hybrid development.
Introduction to use
Before using WebView, don’t forget to declare network access permissions in the manifest file:
<uses-permission android:name="android.permission.INTERNET"/>
The loading page generally has the following Several forms:
//方式一:加载一个网页
webView.loadUrl("http://www.baidu.com");
//方式二:加载应用资源文件内的网页
webView.loadUrl("file:///android_asset/test.html");
//方式三:加载一段代码
webView.loadData(String data,String mimeType, String encoding);Among them, method one and method two are easier to understand. Method three may not be understood by some friends, so I will explain it here.
WebView.loadData() and WebView.loadDataWithBaseURL() represent loading a certain piece of code. Among them, WebView.loadDataWithBaseURL() has better compatibility and is applicable to more scenarios. Therefore, I will focus on introducing this method.
WebView.loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl)) has five parameters: baseUrl represents the basic web page, data represents the content to be loaded, and mimeType represents the type of web page to be loaded. , encoding represents the encoding format, historyUrl represents the available history records, and can be a value.
For more Java-related technical articles, please visit the Java Development Tutorial column to learn!
The above is the detailed content of What is the use of webview implementation?. For more information, please follow other related articles on the PHP Chinese website!