How to use css margin property
css margin property is a shorthand property that sets all margin properties in one statement. This property can have values 1 to 4. This shorthand property sets the width of all margins of an element, or sets the width of margins on each side.

How to use the css margin property?
Definition and Usage
margin shorthand property sets all margin properties in a single declaration. This attribute can have 1 to 4 values.
Description
This shorthand property sets the width of all margins of an element, or sets the width of margins on each side.
The vertically adjacent margins of block-level elements will be merged, while inline elements will not actually occupy the top and bottom margins. The left and right margins of inline elements are not merged. Likewise, the margins of floated elements are not merged. It is allowed to specify negative margin values, but use caution when using them.
Note: Negative values are allowed.
Example 1
margin:10px 5px 15px 20px;
The top margin is 10px
The right margin is 5px
The bottom margin is 15px
The left margin is 20px
Example 2
margin:10px 5px 15px;
The top margin is 10px
The right and left margins are 5px
The bottom margin is 15px
Example 3
margin:10px 5px;
The top and bottom margins are 10px
Right margin and left margin is 5px
Example 4
margin:10px;
All 4 margins are 10px
Default value: 0
Inheritance: no
Version: CSS1
JavaScript Syntax:
object.style.margin="10px 5px"
Possible values
auto, calculated by the browser Margins.
length, specifies the margin value in specific units, such as pixels, centimeters, etc. The default value is 0px.
%, specifies margins based on a percentage of the width of the parent element.
inherit specifies that the margins should be inherited from the parent element.
Example
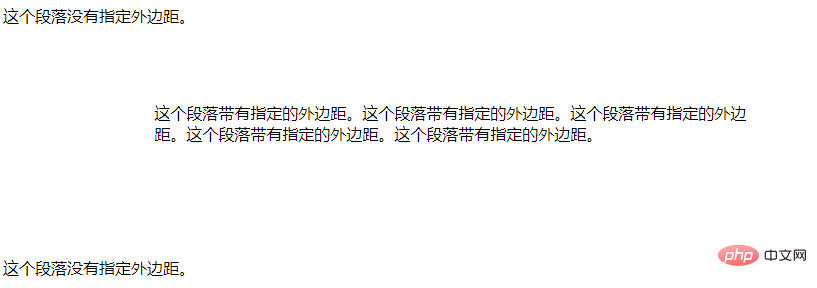
Set the 4 margins of the p element:
<html>
<head>
<style type="text/css">
p.margin {margin: 2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>Effect output:

Browser support: All browsers support the margin attribute.
Note: The attribute value "inherit" is not supported by any version of Internet Explorer (including IE8).
The above is the detailed content of How to use css margin property. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 A Deep Dive into WebAssembly (WASM) for Front-End Developers
Jul 27, 2025 am 12:32 AM
A Deep Dive into WebAssembly (WASM) for Front-End Developers
Jul 27, 2025 am 12:32 AM
WebAssembly(WASM)isagame-changerforfront-enddevelopersseekinghigh-performancewebapplications.1.WASMisabinaryinstructionformatthatrunsatnear-nativespeed,enablinglanguageslikeRust,C ,andGotoexecuteinthebrowser.2.ItcomplementsJavaScriptratherthanreplac
 Server-Side Rendering with Next.js Explained
Jul 23, 2025 am 01:39 AM
Server-Side Rendering with Next.js Explained
Jul 23, 2025 am 01:39 AM
Server-siderendering(SSR)inNext.jsgeneratesHTMLontheserverforeachrequest,improvingperformanceandSEO.1.SSRisidealfordynamiccontentthatchangesfrequently,suchasuserdashboards.2.ItusesgetServerSidePropstofetchdataperrequestandpassittothecomponent.3.UseSS
 Security Headers for Frontend Applications
Jul 18, 2025 am 03:30 AM
Security Headers for Frontend Applications
Jul 18, 2025 am 03:30 AM
Front-end applications should set security headers to improve security, including: 1. Configure basic security headers such as CSP to prevent XSS, X-Content-Type-Options to prevent MIME guessing, X-Frame-Options to prevent click hijacking, X-XSS-Protection to disable old filters, HSTS to force HTTPS; 2. CSP settings should avoid using unsafe-inline and unsafe-eval, use nonce or hash and enable reporting mode testing; 3. HTTPS-related headers include HSTS automatic upgrade request and Referrer-Policy to control Referer; 4. Other recommended headers such as Permis
 Frontend Development for Virtual Reality (VR) on Web
Jul 19, 2025 am 02:35 AM
Frontend Development for Virtual Reality (VR) on Web
Jul 19, 2025 am 02:35 AM
The core of VR web front-end development lies in performance optimization and interactive design. You need to use WebXR to build a basic experience and check device support; choose A-Frame or Three.js framework development; uniformly process input logic of different devices; improve performance by reducing drawing calls, controlling model complexity, and avoiding frequent garbage collection; design UI and interactions that adapt to VR characteristics, such as gaze clicks, controller status recognition and reasonable layout of UI elements.
 Frontend Error Monitoring and Logging Solutions
Jul 20, 2025 am 01:39 AM
Frontend Error Monitoring and Logging Solutions
Jul 20, 2025 am 01:39 AM
The core of front-end error monitoring and logging is to discover and locate problems as soon as possible, and avoid user complaints before knowing them. 1. Basic error capture requires the use of window.onerror and window.onunhandledrejection to catch JS exceptions and Promise errors; 2. When selecting the error reporting system, give priority to tools such as Sentry, LogRocket, Bugsnag, and pay attention to SourceMap support, user behavior tracking and grouping statistics functions; 3. The reported content should include browser information, page URL, error stack, user identity and network request failure information; 4. Control the log frequency to avoid log explosion through strategies such as deduplication, current limiting, and hierarchical reporting.
 Understanding the JavaScript Event Delegation Pattern
Jul 21, 2025 am 03:46 AM
Understanding the JavaScript Event Delegation Pattern
Jul 21, 2025 am 03:46 AM
Event delegation is a technique that uses the event bubble mechanism to hand over the event processing of child elements to the parent element. It reduces memory consumption and supports dynamic content management by binding listeners on parent elements. The specific steps are: 1. Binding event listeners to the parent container; 2. Use event.target to determine the child elements that trigger the event in the callback function; 3. Execute the corresponding logic based on the child elements. Its advantages include improving performance, simplifying code maintenance and adapting to dynamically added elements. When using it, you should pay attention to event bubble restrictions, avoid excessive centralized monitoring, and reasonably select parent elements.
 What are common pitfalls when using the useEffect dependency array in React?
Jul 13, 2025 am 01:50 AM
What are common pitfalls when using the useEffect dependency array in React?
Jul 13, 2025 am 01:50 AM
Common problems with dependency arrays when using useEffect include: 1. Not including all dependencies causes closure problems, and all variables used in effect should be added to the array; 2. Adding unstable dependencies to trigger an infinite loop, and useMemo or useCallback should be used to optimize or remove components; 3. Overuse use of useEffect to deal with derived state, and useMemo should be used instead; 4. Ignore the cleaning logic of asynchronous operations and cancel unfinished tasks in return. Correct handling of dependencies and side-effect behaviors can avoid most problems.
 Frontend Memory Leak Detection and Prevention
Jul 16, 2025 am 02:24 AM
Frontend Memory Leak Detection and Prevention
Jul 16, 2025 am 02:24 AM
Common causes and response methods for front-end memory leaks: 1. The event listener is not properly cleaned, such as the useEffect in React does not return the unbinding function; 2. The closure reference causes the variable to be recycled, such as the external variables in setInterval are continuously referenced; 3. The third-party library is improperly used, such as the Vue watch is not properly cleaned. The detection method includes using ChromeDevTools' Performance and Memory panels to analyze memory trends and object releases. Best practices to avoid memory leaks include manually cleaning side effects when component unloading, avoiding references to large objects in closures, using WeakMap/WeakSet instead of ordinary collections, optimizing complex structural operations, and regular performance







