
css code is some meaningful and regular English characters, representing css attributes and attribute values. css code is used to lay out html styles. css code and html code can lay out a complete static web page.

CSS is called Cascading Style Sheets, and the Chinese translation is "Cascading Style Sheets". The abbreviated CSS style sheet is also called CSS style by us, and CSS style is also called As a general term for technology that can produce various styles of web pages.
First of all, we understand it literally, CSS refers to the CSS style sheet; code refers to the composition of words with certain rules.
Css code is some meaningful English composition, including css attribute English and value composition, as shown below

Screenshot of CSS code snippet
Analysis of the above picture: The css code consists of css name plus, "{", plus css attribute, plus attribute value, and finally ends with "}" to form a css attribute selector.
Css code controls the display style of web pages.
The CSS code that we refer to daily includes the complete CSS selector.

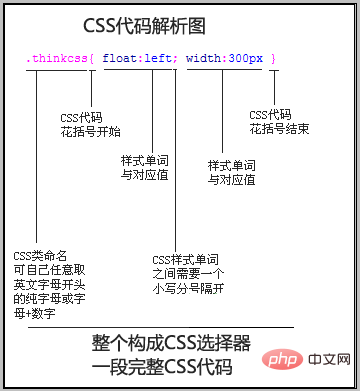
CSS code analysis diagram,
This CSS code is a class application, named thinkcss corresponding to the HTML application, that is, class="thinkcss", set this type CSS floats to the left (float:left), css width (width: 300px) is 300px
Summary of csS code:
CSS code refers to code with regular CSS code rule syntax , this code has the function of laying out HTML styles. What we have to learn is that the connection between CSS code and HTML code is to develop CSS code and HTML code into a complete HTML web page, and finally use HTML (including at least CSS code files and HTML code files) Embed the program to create a complete website.
The above is the detailed content of what is css code. For more information, please follow other related articles on the PHP Chinese website!