
List several application scenarios:
Internet chat room
Multiplayer online game
Website to page real-time Push advertisements and messages
Online control of control devices
The first three Many experts have already talked about the application scenarios, so I won’t go into them. Here I will briefly analyze the fourth application scenario.
Scenario 4:
There is a "XX" brand network camera at home. I am working now and want to see if my "Erha" When dismantling the house, I opened the app provided by the company to check the situation at home. Unfortunately, the camera is not turned on now. However, you can control the camera to turn on through the app and click the power on button to turn on the camera. But it takes a while for the camera to turn on. At this time, the traditional approach is to send a request to the server every 1 second or so through AJAX polling to ask whether the device is ready.
Client> The computer is not turned on. Can I play the video?
Server> Not yet, don’t worry, come back later.
Client> The computer is not turned on. Can I play the video?
Server> Not yet, don’t worry, come back later.
Client> The computer is not turned on. Can I play the video?
Server> Not yet, don’t worry, come back later.
……
After N times
…. .
Client> The computer is not turned on. Can I play the video? . .
Server> OK, you can play it
This shows that after the client has to go through many inquiries, Only in this way can we know when the server is ready. If there are a lot of clients sending requests and the frequency of requests is particularly high, this will undoubtedly put a lot of pressure on the server.
If there is a way for the server to push messages to the client, this situation can be perfectly solved, so WebSocket appeared.
WebSocket is a new protocol of HTML5, so browsers that support HTML5 can directly use WebSocket without additional installation. What development package or plug-in?
In order to test WebSocket we need to simply create a server program. The protocols supported by Node.js include TCP protocol and HTTP protocol, but it does not support WebSocket. In order to allow node to also support WebSocket, here I choose the ws module.
Create a folder named testWebSocket and use npm init to initialize the project

Configuration package.json file addition, here select the latest version of ws
<span style="padding-right: 0.1px"><span class="cm-string" style="color: #aa1111">"dependencies"</span>: {</span><br/><span style="padding-right: 0.1px"><span class="cm-string cm-property"> "ws"</span>: <span class="cm-string" style="color: #aa1111">"^6.2.1"</span></span><br/><span style="padding-right: 0.1px">}</span>Copy after login
Use the npm command npm install --save in the root directory to pull down all ws related dependencies.

Then create a file named myWebSocketServer.js, and a simple WebSocket server program is completed,
node myWebSocketServer.js Let the server run first. Related tutorials: webSocket video tutorial
<span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// 导入WebSocket模块:</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">const</span> <span class="cm-def" style="color: #0000ff">WebSocket</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-variable" style="color: #000000">require</span>(<span class="cm-string" style="color: #aa1111">'ws'</span>);</span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">let</span> <span class="cm-def" style="color: #0000ff">i</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-number" style="color: #116644">1</span>;</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// 引用Server类:</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">const</span> <span class="cm-def" style="color: #0000ff">WebSocketServer</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-variable" style="color: #000000">WebSocket</span>.<span class="cm-property" style="color: #000000">Server</span>;</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// 实例化:</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">const</span> <span class="cm-def" style="color: #0000ff">myWs</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-keyword" style="color: #770088">new</span> <span class="cm-variable" style="color: #000000">WebSocketServer</span>({</span><br/><span style="padding-right: 0.1px"> <span class="cm-property" style="color: #000000">port</span>: <span class="cm-number" style="color: #116644">8080</span></span><br/><span style="padding-right: 0.1px">});</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">myWs</span>.<span class="cm-property" style="color: #000000">on</span>(<span class="cm-string" style="color: #aa1111">'connection'</span>, <span class="cm-def" style="color: #0000ff">ws</span> <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable-2" style="color: #0055aa">ws</span>.<span class="cm-property" style="color: #000000">on</span>(<span class="cm-string" style="color: #aa1111">'message'</span>, <span class="cm-def" style="color: #0000ff">message</span> <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">console</span>.<span class="cm-property" style="color: #000000">log</span>(<span class="cm-string" style="color: #aa1111">'received: %s'</span>, <span class="cm-variable-2" style="color: #0055aa">message</span>);</span><br/><span style="padding-right: 0.1px"> });</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">setInterval</span>(() <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable-2" style="color: #0055aa">ws</span>.<span class="cm-property" style="color: #000000">send</span>(<span class="cm-string" style="color: #aa1111">'Hello siegaii this is serverMessage!'</span> <span class="cm-operator" style="color: #981a1a">+</span> <span class="cm-variable" style="color: #000000">i</span>);</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">i</span><span class="cm-operator" style="color: #981a1a">++</span>;</span><br/><span style="padding-right: 0.1px"> }, <span class="cm-number" style="color: #116644">1000</span>);</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px">});</span>Client
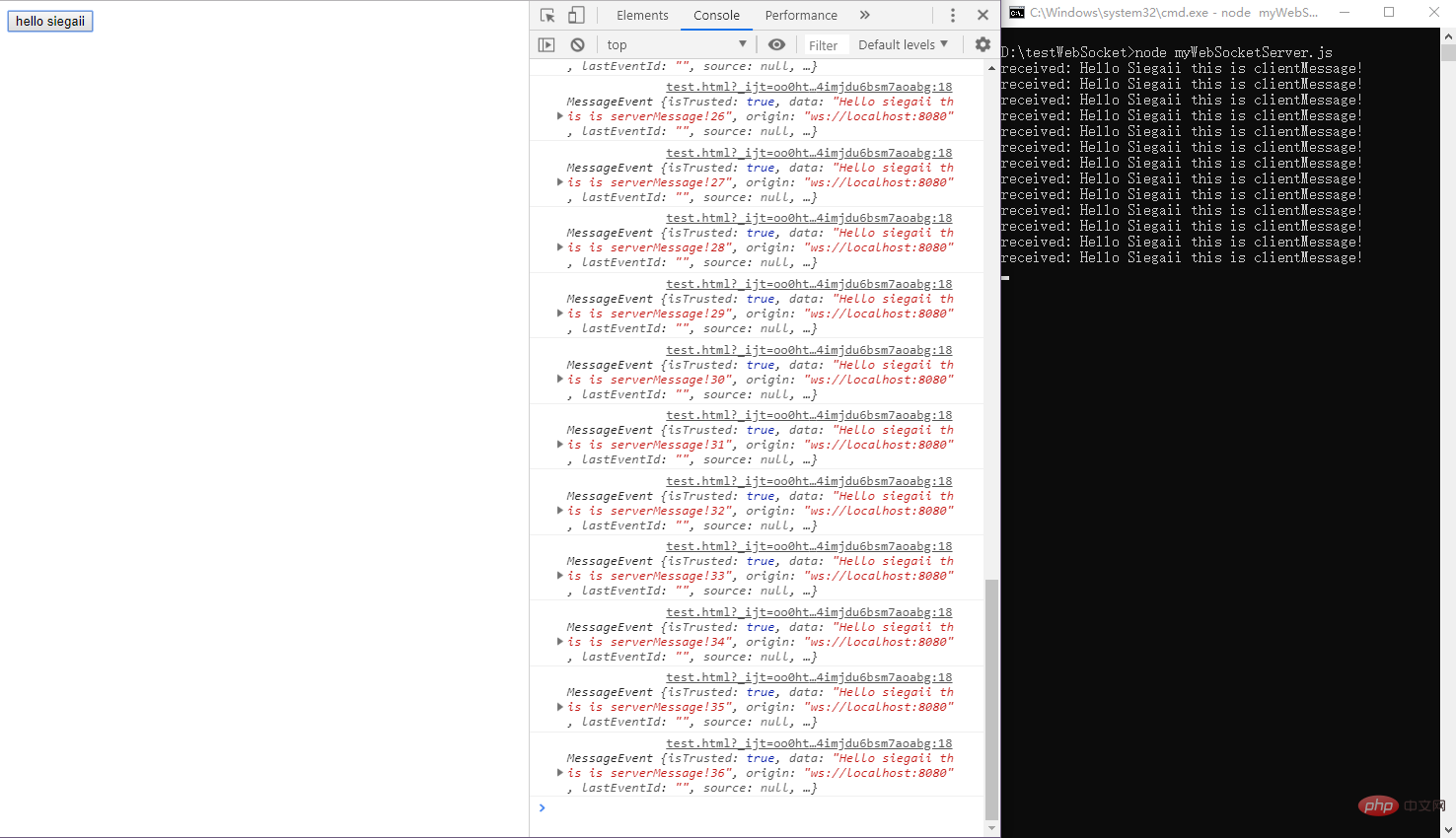
<span style="padding-right: 0.1px"><span class="cm-meta" style="color: #555555"><!DOCTYPE html></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">html</span> <span class="cm-attribute" style="color: #0000cc">lang</span>=<span class="cm-string" style="color: #aa1111">"en"</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">head</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">meta</span> <span class="cm-attribute" style="color: #0000cc">charset</span>=<span class="cm-string" style="color: #aa1111">"UTF-8"</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">title</span><span class="cm-tag cm-bracket" style="color: #117700">></span>test<span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">title</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">head</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">body</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">button</span> <span class="cm-attribute" style="color: #0000cc">id</span>=<span class="cm-string" style="color: #aa1111">"test"</span><span class="cm-tag cm-bracket" style="color: #117700">></span>hello siegaii<span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">button</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">script</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-keyword" style="color: #770088">let</span> <span class="cm-def" style="color: #0000ff">ws</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-keyword" style="color: #770088">new</span> <span class="cm-variable" style="color: #000000">WebSocket</span>(<span class="cm-string" style="color: #aa1111">'ws://localhost:8080/testWebSocket'</span>);</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">document</span>.<span class="cm-property" style="color: #000000">getElementById</span>(<span class="cm-string" style="color: #aa1111">'test'</span>).<span class="cm-property" style="color: #000000">addEventListener</span>(<span class="cm-string" style="color: #aa1111">'click'</span>, () <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">ws</span>.<span class="cm-property" style="color: #000000">send</span>(<span class="cm-string" style="color: #aa1111">'Hello Siegaii this is clientMessage!'</span>);</span><br/><span style="padding-right: 0.1px"> });</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"> <span class="cm-comment" style="color: #aa5500">// 响应onmessage事件:</span></span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">ws</span>.<span class="cm-property" style="color: #000000">onmessage</span> <span class="cm-operator" style="color: #981a1a">=</span> (<span class="cm-def" style="color: #0000ff">msg</span>) <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">console</span>.<span class="cm-property" style="color: #000000">log</span>(<span class="cm-variable-2" style="color: #0055aa">msg</span>);</span><br/><span style="padding-right: 0.1px"> };</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">script</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">body</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">html</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span>The running results are as follows

简单介绍下WebSocket的api
<span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// WebSocket Api</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">let</span> <span class="cm-def" style="color: #0000ff">socket</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-keyword" style="color: #770088">new</span> <span class="cm-variable" style="color: #000000">WebSocket</span>(<span class="cm-variable" style="color: #000000">url</span>, [<span class="cm-variable" style="color: #000000">protocol</span>] ); <span class="cm-comment" style="color: #aa5500">// 实例化一个WebSocket对象建立连接</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* socket的readyState属性</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 0 - 表示连接尚未建立。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 1 - 表示连接已建立,可以进行通信。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 2 - 表示连接正在进行关闭。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 3 - 表示连接已经关闭或者连接不能打开。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span class="cm-tab-wrap-hack" style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">readyState</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">bufferedAmount</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* WebSocket 事件</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onopen</span>(); <span class="cm-comment" style="color: #aa5500">//连接建立时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onmessage</span>(); <span class="cm-comment" style="color: #aa5500">//客户端接收服务端数据时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onerror</span>(); <span class="cm-comment" style="color: #aa5500">//通信发生错误时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onclose</span>(); <span class="cm-comment" style="color: #aa5500">//连接关闭时触发</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* WebSocket 方法</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">Socket</span>.<span class="cm-property" style="color: #000000">send</span>() <span class="cm-comment" style="color: #aa5500">//使用连接发送数据</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">Socket</span>.<span class="cm-property" style="color: #000000">close</span>() <span class="cm-comment" style="color: #aa5500">//关闭连接</span></span><br/><span style="padding-right: 0.1px"><br/></span>
The above is the detailed content of Things about WebSocket. For more information, please follow other related articles on the PHP Chinese website!


