
Vuex is a plug-in used to manage communication between components. It is a state management model specially developed for [vue.js] applications. It solves the problem of sharing the same state between components. It Ability to better manage state outside of components.

[Recommended tutorial:Vue.js tutorial]
What is Vuex?
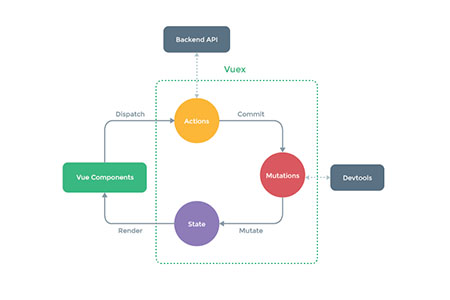
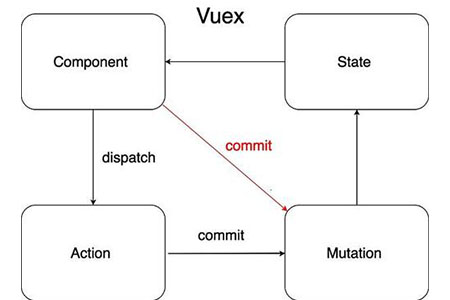
Vuex is a state management model developed specifically for vue.js applications. It solves the problem of sharing the same state between components. Because it uses centralized storage to manage the state of all components of the application, components can communicate with the store. In fact, Vuex is a plug-in used to manage communication between components

Why do you need Vuex?
When multiple components depend on the same state, the method of passing parameters becomes complicated due to multiple layers of nesting. In addition, if parent and child components are used to directly reference or change and synchronize the state through events, Multiple copies make the pattern brittle, making it impossible to maintain the code. Therefore, Vuex needs to be used to solve this problem.

#When to use Vuex?
Vuex can help us manage shared state and comes with more concepts and frameworks. This requires weighing short- and long-term benefits.
If you don’t plan to develop a large single-page application, using Vuex may be cumbersome and redundant. If you want to create something simple enough, it's best not to use Vuex. A simple store pattern is enough. However, if you need to build a medium to large single-page application, you will probably consider how to better manage state outside the component, and Vuex will become a natural choice.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone.
The above is the detailed content of what is vuex. For more information, please follow other related articles on the PHP Chinese website!