When we use a browser to access a website, each web page is very different. Have you ever thought about why it presents many different styles? Let us take a look at the basic composition, structure, nodes, etc. of a web page!

Composition of a web page
A web page can be divided into three parts - HTML, CSS and JavaScript. If a web page is compared to a person, HTML is equivalent to a skeleton, JavaScript is equivalent to muscles, and CSS is equivalent to skin. Only the combination of the three can form a complete web page. Let's first introduce the contents of these three parts:
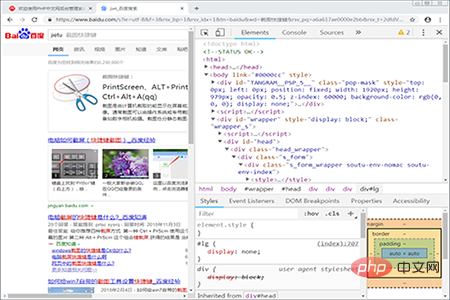
HTML: HTML is a language used to describe web pages. Its full name is Hyper Text Markup Language, which is Hypertext Markup Language. Web pages include various complex elements such as text, buttons, pictures, and videos, and their basic architecture is HTML. Different types of elements are represented by different types of tags. For example, pictures are represented by img, videos are represented by video, and paragraphs are represented by p tags. The layout between them is often nested and combined through layout tags div, and various tags are represented by Different arrangements and nesting form the framework of the web page. Open Baidu in the Chrome browser, right-click and select the 'Inspect' item, turn on the developer mode, and then you can see the source code of the website in the Element tab:

##This is HTML. The entire web page is composed of various nested tags. The node elements defined by these tags are nested and combined with each other to form a complex hierarchical relationship, forming the structure of the web page.
2. CSS: HTML defines the structure of a web page, but the layout of an HTML page alone is not beautiful. It may be just a simple arrangement of node elements. In order to make the web page look better, CSS is used here.
CSS, the full name is Cascading Style Sheets, that is, cascading style sheets. "Cascading" means that when several style files are referenced in HTML and the styles conflict, the browser can process them in the cascading order. "Style" refers to the text size, color, element spacing, arrangement and other formats in a web page.
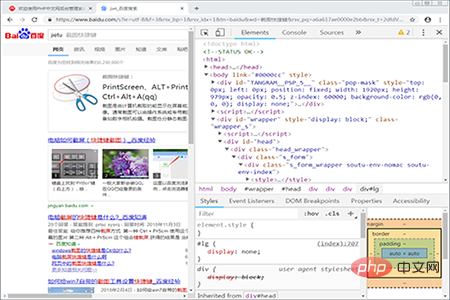
CSS is currently the only web page layout style standard. With its help, the page will become more beautiful. The following picture is CSS:

This is multiple CSS styles. Let's take the first one as an example. The braces are preceded by a CSS selector. This selector means to select the node with id head_wrapper first. What is written inside the curly brackets are style rules. For example, position specifies that the layout mode of this element is relative layout, and height specifies that the height of the element is 38.2% and takes up 38.2% of the parent element. The other meanings can be seen in the same way. That is to say, we write the position, width, height and other style configurations in this form, and then enclose them in curly brackets, and then add the CSS selector at the beginning, which means that this style takes effect on the element selected by the CSS selector. The element will be displayed according to this style.
In a web page, the style rules of the entire web page are generally defined uniformly and written into a CSS file (the suffix is css). In HTML, you only need to use the link tag to introduce the written CSS file, so that the entire page will become beautiful and elegant.
3.JavaScript: JS for short, is a scripting language. When HTML and CSS are used together, what is provided to users is only static information and lacks interactivity. We may see some interactive and animation effects on web pages, such as download bars, prompt boxes, carousel images, etc. This is usually the result of JavaScript. Its emergence makes the relationship between users and information not only a browsing and display relationship, but also a real-time, dynamic and interactive page function.
JavaScript is usually loaded in the form of a separate file, with the suffix js, and can be introduced through the script tag in HTML, for example:
The above is the detailed content of Analysis of web page composition based on Python crawler. For more information, please follow other related articles on the PHP Chinese website!