
This article brings you the performance test (example) of JSON.parse() and JSON.stringify(). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. helped.
JSON.parse(JSON.stringify(obj)) We generally use it for deep copying. To put it bluntly, the process is to use JSON.stringify to serialize js objects (JSON strings), and then use JSON.parse To deserialize (restore) js objects. As for why this line of code can achieve deep copy, what its limitations are, etc., this article does not introduce it. What this article wants to explore is, how efficient is the execution of this line of code? Will it cause any problems if used casually?
First two dependency functions for js performance testing
/**
* 一个简单的断言函数
* @param value {Boolean} 断言条件
* @param desc {String} 一个消息
*/
function assert(value, desc) {
let li = document.createElement('li');
li.className = value ? 'pass' : 'fail';
li.appendChild(document.createTextNode(desc));
document.getElementById('results').appendChild(li);
}/**
* 一个测试套件,定时器是为了多次执行减少误差
* @param fn {Function} 需要多次执行的代码块(需要测试、比对性能的代码块)
* @param config {Object} 配置项,maxCount: 执行代码块的for循环次数,times: 定时器执行次数
*/
function intervalTest(fn, config = {}) {
let maxCount = config.maxCount || 1000;
let times = config.times || 10;
let timeArr = [];
let timer = setInterval(function () {
let start = new Date().getTime();
for (let i = 0; i p + c) / times;
let p = document.createElement('p');
p.innerHTML = `for循环:${maxCount}次,定时器执行:${times}次,平均值:${average} ms`;
document.body.appendChild(p);
}
}, 1000);
}Define some initial data
let jsonData = {
title: 'hhhhh',
dateArr: [],
series: [
{
name: 'line1',
data: []
},
{
name: 'line2',
data: []
},
{
name: 'line3',
data: []
},
]
};
let res = [
{
name: 'line1',
value: 1
},
{
name: 'line2',
value: 2
},
{
name: 'line3',
value: 3
},
];Data processing function
/**
* 处理json数据的函数。模拟真实环境中图表数据实时更新
* @param lastData {Object} 上一次的数据
* @param res {Array} 当前数据
* @returns data 处理完成后的结果集
*/
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
// let data = lastData;
if (data.dateArr.length > 60) {
data.dateArr.shift();
for (let i = 0; i <h4>maxCount=100</h4><p>Run it, first let maxCount=100, and loop for 100 times</p><pre class="brush:php;toolbar:false">let jsonTest = function () {
jsonData = handleJsonData(jsonData, res);
};
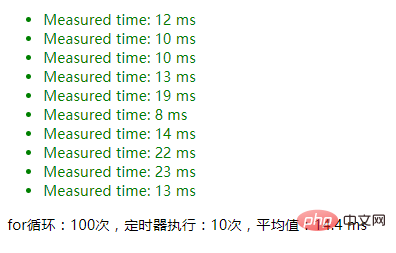
intervalTest(jsonTest, {maxCount: 100});1. Use JSON.parse(JSON.stringify ()) The result of deep copy:

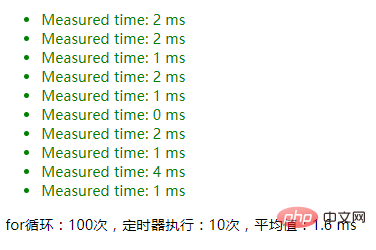
2. The result of directly modifying parameters without using JSON serialization:
function handleJsonData(lastData, res) {
// 1. 使用 JSON.parse(JSON.stringify()) 深拷贝
// let data = JSON.parse(JSON.stringify(lastData));
// 2. 不使用JSON序列化,直接修改参数
let data = lastData;
// ...
}
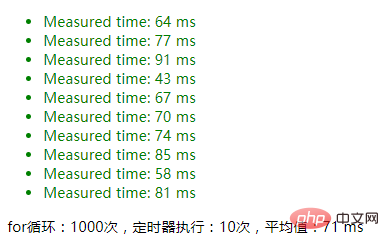
intervalTest(jsonTest, {maxCount: 1000});1. Use JSON.parse(JSON.stringify()) deep copy result:

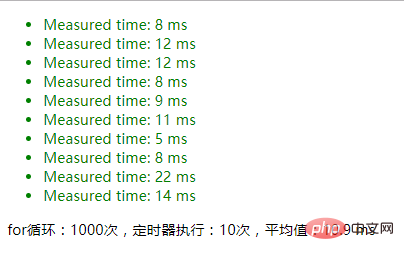
2. Do not use JSON serialization, the result of directly modifying parameters:

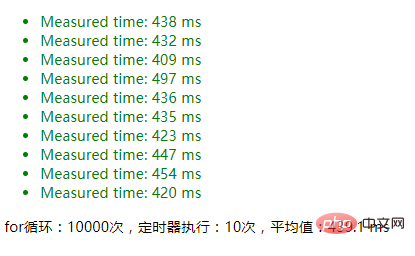
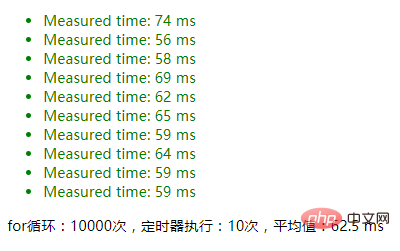
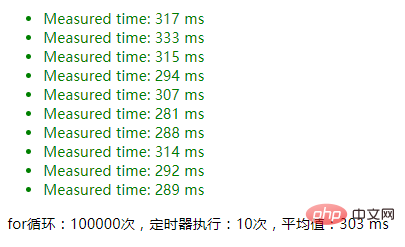
intervalTest(jsonTest, {maxCount: 10000});1. Use JSON.parse(JSON.stringify()) deep copy The result:

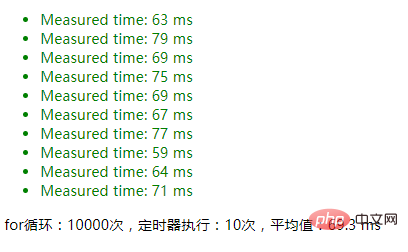
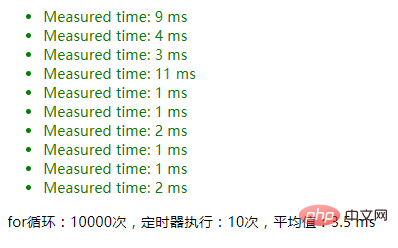
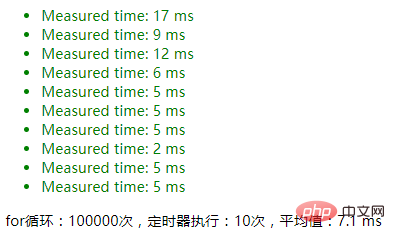
#2. Without using JSON serialization, the result of directly modifying the parameters:

// 1. 使用 JSON.stringify() 判断一个对象是否为空对象
let isEmptyObject1 = function () {
if (JSON.stringify(jsonData) === '{}') {
// do something
}
};
// 2. 使用 Object.keys().length 判断一个对象是否为空对象
let isEmptyObject2 = function () {
if (Object.keys(jsonData).length === 0) {
// do something
}
};Just go through the judgment conditions, there is no execution code inside the if
1. Use JSON.stringify() to judge The result of whether an object is an empty object:
intervalTest(isEmptyObject1, {maxCount: 1000});
2. Use Object.keys().length to determine whether an object is an empty object. :
intervalTest(isEmptyObject2, {maxCount: 1000});
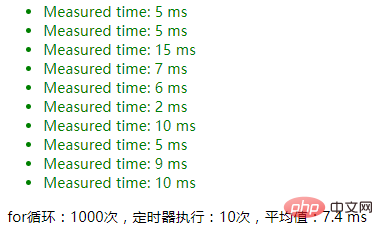
1. The result of using JSON.stringify() to determine whether an object is an empty object: 
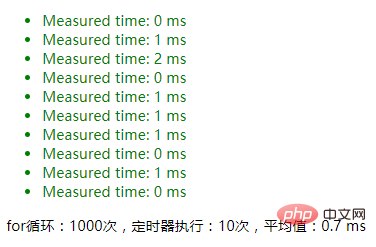
2. Use Object.keys().length to determine whether an object is an empty object. The result:

1. Use JSON.stringify() to determine whether an object is an empty object. The result:

2. Use Object.keys().length to determine whether an object is an empty object. The result:

The tests on JSON.parse() and JSON.stringify() end here. Changing parameters and changing the executed code block may have different results. , the above results are for reference only.
Small conclusion: If you can not use JSON.parse() and JSON.stringify(), just use alternatives with better performance. PS: Especially code blocks that need to be executed multiple times, especially when the JSON data is relatively large
There is more knowledge about JSON.parse() and JSON.stringify() waiting for you. Go dig and welcome everyone to communicate and learn together~
About JSON.parse(JSON.stringify(obj)): About the pitfalls that should be paid attention to when implementing deep copy of JSON.parse(JSON.stringify(obj))
About deep copy: The ultimate exploration of deep copy (99% of people don’t know)
The above is the detailed content of Performance test of JSON.parse() and JSON.stringify() (example). For more information, please follow other related articles on the PHP Chinese website!