
The sortable method in the jQuery UI plug-in can use the mouse to rearrange elements in a list or grid. It can specify the element style during element rearrangement or return the id value of the sortable element. Array
jQuery UI includes many widgets that maintain state, so whether you are creating a highly interactive web application or adding a date picker control to your page, jQuery UI is a perfect choice. And all jQuery UI widgets use the same pattern, so just learn one and the others will follow. Today we are going to introduce a powerful plug-in in jQuery UI, its function is mainly used for sorting. Next, I will introduce it to you in detail in the article, I hope it will be helpful to you.

【Recommended course:jQuery UI Tutorial】
jQueryUI provides the sortable() method, which allows you to reorder elements in a list or grid using the mouse.
It is used in two forms:
$(selector,context).sortable(options)方法
$(selector,context).sortable(“action”,[params])方法
$(selector, context).sortable(options) method
Indicates that the declared HTML element contains Interchangeable components. The option parameter is an object that specifies the behavior of the elements involved during reordering
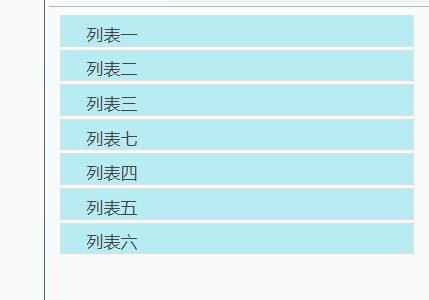
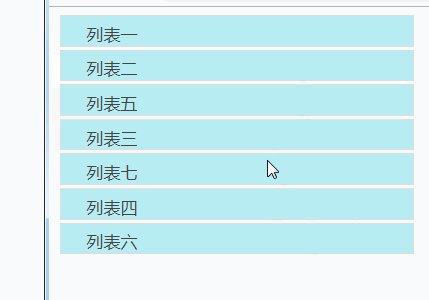
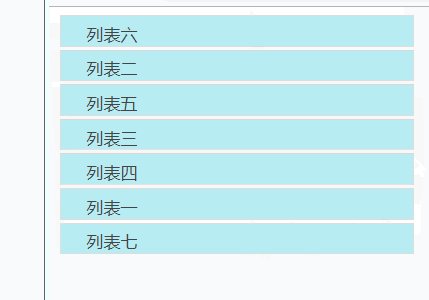
Example: Use placeholders
Set a blank placeholder when the sorting action occurs CSS style
External introduction of jQuery UI plug-in
Code:
#sortable { list-style-type: none; margin: 0; padding: 0; width:360px; } #sortable li { margin: 0 3px 3px 3px; padding: 0.4em; padding-left: 1.5em; font-size: 17px; height: 16px; } .highlight { border: 1px solid #333; font-weight: bold; font-size: 45px; background-color: #ccc; } .default { background: #b7ecf3; border: 1px solid #DDDDDD; color: #444; }
The rendering is as follows:

$(selector, context).sortable("action", [params]) method
You can perform actions on sortable elements, for example, to prevent displacement. The operation is specified as a string in the first parameter, and optionally, one or more parameters can be provided based on the given operation.
Basically, the actions here are nothing but jQuery methods and we can use them in the form of strings
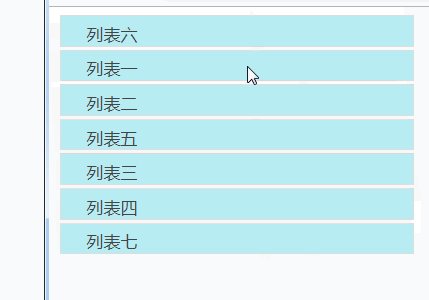
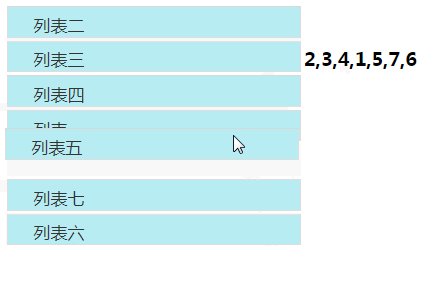
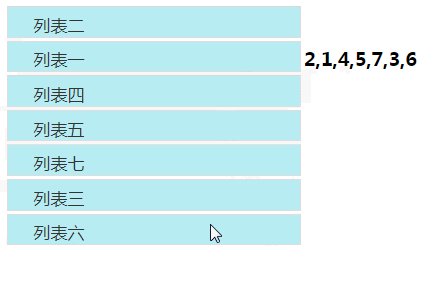
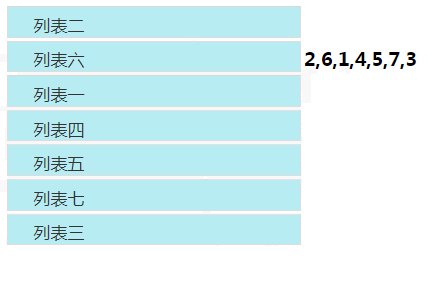
Example: Using toArray() method
This method returns an array of id values of sortable elements in sorted order. This method takes Options as a parameter to customize the serialization or sorting order
Rendering:

Summary: The above is the entire content of this article , I hope that through this article, everyone can understand the use of jQuery UI
The above is the detailed content of How to achieve the effect of mouse reordering elements through the sortable method. For more information, please follow other related articles on the PHP Chinese website!