How to use Canvas
How to use Canvas: First use the Document Object Model (DOM) for target positioning; then use the id attribute to identify the matching target location; and finally draw graphics on Canvas.

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
Canvas is an HTML5 element that allows for easy and powerful drawing of graphics using the JavaScript programming language, and developers love using it to create rich web applications. Users can use these applications without using proprietary browser plug-ins such as Adobe's Flash Player.
Let’s take a closer look at how to use the canvas element.
The canvas element can only be used as a container for graphics; therefore, we should use JavaScript to render graphics
When we draw graphics on Canvas, we need to first use the Document Object Model (DOM) for target positioning. Also, using the id attribute will help you identify matching target locations.
Let's look at the code of a canvas element
<canvas width="320" height="160" id="canvasExample"></canvas>
The Canvas element allows two specific attributes: width and height.
If you do not provide a value for these two properties, the Canvas will use the default values of 300 pixels for width and 150 pixels for height.
The ID attribute is used to identify the Canvas element in JavaScript code.
Initially, the
The Canvas element has a built-in DOM method called getContext. It is a JavaScript function used to access the rendering context and its drawing methods.
This function accepts a single argument, typically a 2D graphics context (defined as "2d")
For example, to create a rectangular shape on a Canvas , the following properties are required and Function:
fillStyle="color" - Add color to the rectangle.
fillRect(x,y,width,height) - Draws a filled rectangle
strokeRect(x,y,width,height) - Gives the rectangle an outline
clearRect(x,y,width,height) - It clears the specified rectangular section and makes it completely transparent
To define coordinates, a Canvas grid or coordinate system is used. The original size is located in the upper left corner of the Canvas area, with coordinates (0,0).
So the X coordinate will move to the right and the Y coordinate will move down. The distance is in pixels
x gives the horizontal position from the upper left corner to the upper right corner
y gives the vertical position from the upper left corner to the lower edge
width gives the rectangle The width
height gives the height of the rectangle
The specific code is as follows
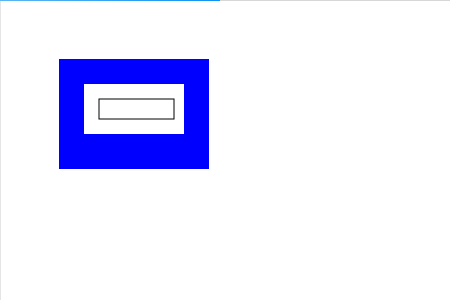
JavaScript HTML5 Canvas Example <canvas width="320" height="160" id="canvasExample"></canvas> <script> function canvasExample(){ var canvas = document.getElementById("canvasExample"); if(canvas.getContext){ var context = canvas.getContext('2d'); context.fillStyle = "blue"; context.fillRect(50,50,150,250); context.clearRect(75,75,100,50); context.strokeRect(90,90,75,20); }else{ alert("Please a Canvas-Supporting Web Browser"); } } </script>
The display effect on the browser is as follows

What is implemented in JavaScript in the above code is:
First identify the Canvas element through the DOM
Context has been defined
The fillRect() function generates a 150 x 250 pixel rectangle
The clearRect() function then removes a 100 x 50 pixel rectangle from the center
Finally, the strokeRect() function clears the area Construct a 75 x 20 pixel rectangle
The above is the detailed content of How to use Canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
How to use canvas to draw charts and animation effects in uniapp requires specific code examples 1. Introduction With the popularity of mobile devices, more and more applications need to display various charts and animation effects on the mobile terminal. As a cross-platform development framework based on Vue.js, uniapp provides the ability to use canvas to draw charts and animation effects. This article will introduce how uniapp uses canvas to achieve chart and animation effects, and give specific code examples. 2. canvas
 What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
The versions of html2canvas include html2canvas v0.x, html2canvas v1.x, etc. Detailed introduction: 1. html2canvas v0.x, which is an early version of html2canvas. The latest stable version is v0.5.0-alpha1. It is a mature version that has been widely used and verified in many projects; 2. html2canvas v1.x, this is a new version of html2canvas.
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
The canvas arrow plug-ins include: 1. Fabric.js, which has a simple and easy-to-use API and can create custom arrow effects; 2. Konva.js, which provides the function of drawing arrows and can create various arrow styles; 3. Pixi.js , which provides rich graphics processing functions and can achieve various arrow effects; 4. Two.js, which can easily create and control arrow styles and animations; 5. Arrow.js, which can create various arrow effects; 6. Rough .js, you can create hand-drawn arrows, etc.
 Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Understand the power and application of canvas in game development Overview: With the rapid development of Internet technology, web games are becoming more and more popular among players. As an important part of web game development, canvas technology has gradually emerged in game development, showing its powerful power and application. This article will introduce the potential of canvas in game development and demonstrate its application through specific code examples. 1. Introduction to canvas technology Canvas is a new element in HTML5, which allows us to use
 What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
The details of the canvas clock include clock appearance, tick marks, digital clock, hour, minute and second hands, center point, animation effects, other styles, etc. Detailed introduction: 1. Clock appearance, you can use Canvas to draw a circular dial as the appearance of the clock, and you can set the size, color, border and other styles of the dial; 2. Scale lines, draw scale lines on the dial to represent hours or minutes. Position; 3. Digital clock, you can draw a digital clock on the dial to indicate the current hour and minute; 4. Hour hand, minute hand, second hand, etc.
 What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
The tkinter canvas attributes include bg, bd, relief, width, height, cursor, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, xscrollcommand attributes, etc. Detailed introduction
 Where are the canvas mouse coordinates?
Aug 22, 2023 pm 03:08 PM
Where are the canvas mouse coordinates?
Aug 22, 2023 pm 03:08 PM
How to get mouse coordinates for canvas: 1. Create a JavaScript sample file; 2. Get a reference to the Canvas element and add a listener for mouse movement events; 3. When the mouse moves on the Canvas, the getMousePos function will be triggered; 4. Use The "getBoundingClientRect()" method obtains the position and size information of the Canvas element, and obtains the mouse coordinates through event.clientX and event.clientY.







