
In the process of learning js, you must know and understand closures. Closure is unique to js compared to other programming languages. The following is my understanding of closures.
Generation of closures: In layman's terms, closures are generated between nested functions. When the inner function is saved outside, the closure will be generated. [Recommended reading: JavaScript Video Tutorial]
Scope chain: My understanding is that when accessing a function, chain access is used, and the area accessed is a scope chain.

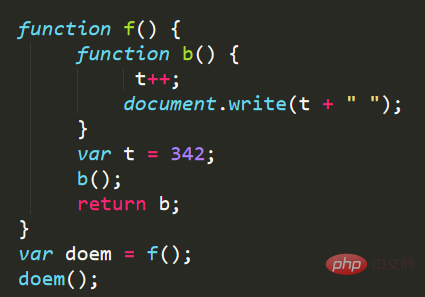
In this code, f() is accessed first, then b(), and then c(). In this example, it is reflected A chained access process.
Let’s talk about the role of closure
Benefits of closure:
First: Accumulation of functions Second: Cache structure Third: Encapsulation Fourth Modular
Disadvantages of closures:
Closures will cause the original scope chain to not be released, causing memory leaks.
The following are some practical examples of closures:

#In this closure example, if there is no return b statement, when calling this function, The value of f() can only be 342; when this statement is issued, the printed values increase sequentially. This is an effect produced by the closure.

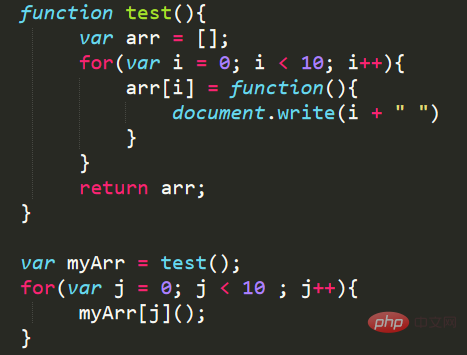
When you execute this code, you will find that the result you printed is 10 10s, but why does this effect occur? Then how to solve this effect?

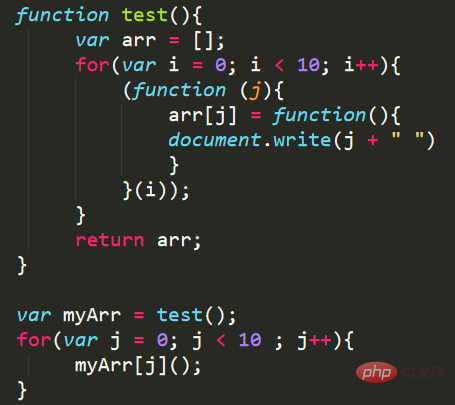
#When this code is executed, you will find that the printed results are from 0 to 9 in ascending order.
The reason for the above 10 10s is actually caused by closure, where
arr[i] = function(){ document.write(i " ") } This statement It is a function expression. At this time, arr[i] and document.write(i " ") are not corresponding. document.write(i " ") is an output statement, which only comes after the for loop in the entire function has been executed. Looking at this statement, due to the closure, i at this time increases sequentially due to the for loop. Until the end of the statement, i is 10, so the printed result is 10 10.
Why is it below? Will print out 10 numbers from 0 to 9. Here we use the immediate execution function.
There are two forms of immediate execution function: (function (){}(); (function (){ })(); Usually the first method is used.
So what is an immediate execution function? In fact, it can be summarized as a function that is only executed once. After it is executed once, it cannot be called or executed. Therefore, In the subsequent process of outputting 0 to 9, since i is an actual parameter at this time, every time it is passed to the immediate execution function, j is the value of i at this time, but the entire expression has not yet been executed. So the final output When , it will naturally output the 10 numbers from 0 to 9.
The above is the detailed content of What do js closures and scope chains mean? Detailed explanation of js closure and scope chain. For more information, please follow other related articles on the PHP Chinese website!