
Fade in and fade out
The animations of the hide() and show() functions are constantly changing the size. In fact, this approach is very confusing, so we are best at this time. A good practice is to perform fade-in and fade-out effects
Fade in operation: fadeIn(time, function(){})
Fade out operation: fadeOut(event, function(){})
Set the fade-out operation fadeTo(event, fade-out rate, function(){}) by yourself, the fade-out rate does not exceed 1
Fade-out operation
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery的动画函数</title>
<script type="text/javascript" src="js/jQuery.min.js" charset="utf-8"></script>
<link rel="style/sheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(function(){
//设置层淡出操作
$(myimg).fadeOut(5000,function(){
$(this).fadeIn(5000)
});
});
</script>
</head>
<body>
<div id="myDiv">
<img src="images/gd.jpg" id="myimg" style="max-width:90%"/ alt="Implementation of jQuery fade-in and fade-out animation effects" >
</div>
</body>
</html>Use fadeTo() to observe the fade-out rate Question
$(function(){
//设置淡出率
$(myimg).fadeTo(5000,0.3,function(){});
});
If set to 0, it means complete fade out, if set to 1, it means no single fade out.
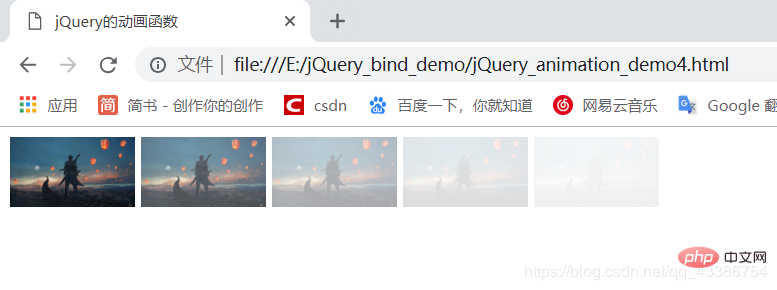
If you already know the fade-in and fade-out operations, you can implement a row of buttons
Use fade-in and fade-out to realize the function of the menu
<html>
<head>
<meta charset="utf-8"/>
<title>jQuery的动画函数</title>
<script type="text/javascript" src="js/jQuery.min.js" charset="utf-8"></script>
<link rel="style/sheet" type="text/css" href="css/style.css"/>
<script type="text/javascript">
$(function(){
//设置淡出率
$("img").each(function(){
$(this).on("mouseover",function(){
$(this).fadeOut(200,function(){
$(this).fadeIn(200);
});
});
});
});
</script>
</head>
<body>
<div id="myDiv">
<img src="images/gd.jpg" style="max-width:90%"/ alt="Implementation of jQuery fade-in and fade-out animation effects" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="Implementation of jQuery fade-in and fade-out animation effects" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="Implementation of jQuery fade-in and fade-out animation effects" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="Implementation of jQuery fade-in and fade-out animation effects" >
<img src="images/gd.jpg" style="max-width:90%"/ alt="Implementation of jQuery fade-in and fade-out animation effects" >
</div>
</body>
</html>
Function formed by the above three groups of functions.
The above is the complete introduction to the implementation of jQuery fade-in and fade-out animation effects. I hope you can gain something. For more jQuery video tutorials, please pay attention to the PHP Chinese website.
The above is the detailed content of Implementation of jQuery fade-in and fade-out animation effects. For more information, please follow other related articles on the PHP Chinese website!