
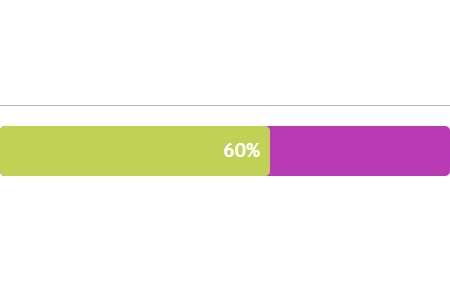
The jQuery progress bar effect can be easily realized through the jQMeter.js plug-in, and its style can be customized

##[Recommended Course:jQuery Tutorial】
To achieve the jQuery progress bar effect, you need to introduce an external jQuery plug-in jQMeter.js. It is a simple and practical lightweight progress bar plug-in. We can easily put it into it to implement a horizontal or vertical progress bar with animated effectsProgress bar implementation process:
http://www.gerardolarios.com/plugins-and-tools/jqmeter/
$(function(){ $("#jqmeter-container").jQMeter({ goal:'1000', raised:'600', width:'450px', height:'50px', animationSpeed:2000, counterSpeed:3000, bgColor:'#BA3AB5', }); })

| Type | Default value | Description | |
| #string | No default value, required parameter | The total length of the progress bar. Can be set to a string, such as "$9000", or an integer, such as: "9000" | |
| string | No default value, required Fill in the current progress of the parameter | progress bar. Can be set to a string, such as "$5000", or an integer, such as: "5000" | |
| string | 100%-horizontal width . (Must be set in horizontal progress bar) | Set the horizontal width of the progress bar. Can be set as a percentage or pixel value | |
| string | 50px. (Must be set in vertical progress bar) | Set the vertical height of the progress bar. Can be set to a percentage or pixel value | |
| string | #444 | The background color of the progress bar. Supports hex, rgba and color keywords. | |
| string | #bfd255 | The color of the progress bar. Supports hex, rgba and color keywords. | |
| string | horizontal | The direction of the progress bar can be set to: 'horizontal' or 'vertical'. If set to a vertical progress bar, this parameter must be set. | |
| boolean | true | Whether to display the completion percentage of the progress bar. | |
| integer | 2000 | Progress bar animation time, in milliseconds | |
| integer | 2000 | The time the progress bar counts, in milliseconds |
The above is the detailed content of How to implement jQuery progress bar effect. For more information, please follow other related articles on the PHP Chinese website!