
The replace function can replace the specified character in the string with another character. In addition, by using the replacement rules of regular expressions, various patterns can also be replaced. The following article will come Introducing the specific method of replacing strings in How to replace a string using How to replace a string using JavaScripts replaces replace.

Usage of replace function
Basic syntax
String.replace(模式, 替换的文字[, flag])
flag can be omitted.
Example of replacement processing using replace
The basic code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>How to replace a string using How to replace a string using JavaScripts replaces replace</title>
</head>
<body>
<script>
var str1 = "今天是一个晴天!";
var newstr1 = str1.replace("晴天", "雨天");
console.log(str1);
console.log(newstr1);
var str2 = "我的名字叫张三,<br>今年10岁了。";
var newstr2 = str2.replace(/<br>/g, "\n");
console.log(str2);
console.log(newstr2);
</script>
</body>
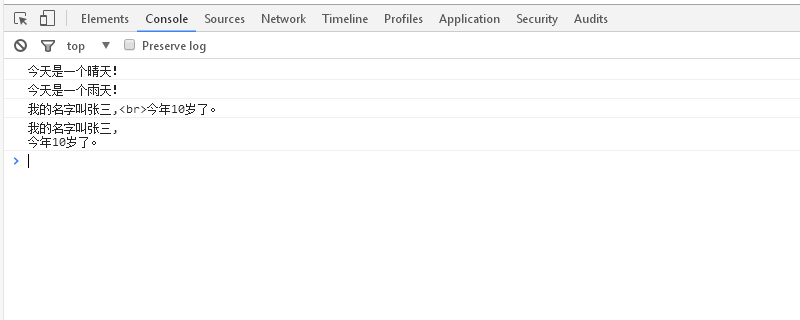
</html>The running results are as follows

Let’s analyze the above code
var str1 = "今天是一个晴天!";
var newstr1 = str1.replace("晴天", "雨天");
console.log(str1);
console.log(newstr1);This is text replacement, we first define a str1 variable , and replace "sunny day" with "rainy day" in the newstr1 variable. As a result, the string "Today is a sunny day!" is output.
var str2 = "我的名字叫张三,<br>今年10岁了。"; var newstr2 = str2.replace(/<br>/g, "\n"); console.log(str2); console.log(newstr2);
This is a replacement using regular expressions, "/
/g" means "all
", "\n" means newline.
The above code replaces all the effects represented by
with the effects represented by \n.
This article ends here. For more exciting content, you can go to the relevant columns of the php Chinese website to learn more! ! !
The above is the detailed content of How to replace a string using JavaScript's replace. For more information, please follow other related articles on the PHP Chinese website!