
How to use the How to use the CSS How to use the CSS border-radius property property attribute: First create an HTML sample file; then set a div in the body and create a button; finally, achieve rounded corners by setting the "How to use the CSS How to use the CSS border-radius property property:10px;" style. Can.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
The How to use the CSS How to use the CSS border-radius property property property is a property in CSS that can make the corners of buttons and divs smooth. Use px or % to specify the size of the ellipse radius. Next, let’s take a look at the details of the How to use the CSS How to use the CSS border-radius property property property. usage.
First of all, we can use the How to use the CSS How to use the CSS border-radius property property attribute to achieve rounded corners
The rounded corners of buttons and divs can be created using the How to use the CSS How to use the CSS border-radius property property attribute
For example:
.button_kadomaru {
How to use the CSS How to use the CSS border-radius property property: 20px;
} You can specify a rounded corner like this.
The value you specify is just the size of the ellipse radius in the case of px. In the case of %, it specifies the ratio of the ellipse radius to the specified box width and height.
Let’s look at specific code examples
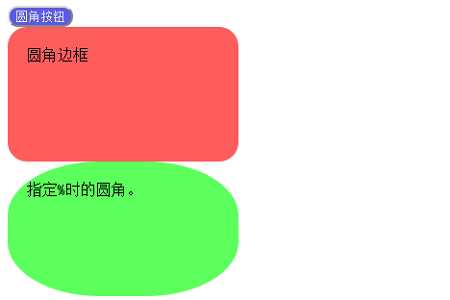
Rounded Corner Button
HTML Code
<button class="button_kadomaru">How to use the CSS How to use the CSS How to use the CSS border-radius property property property按钮</button>
CSS Code
.button_kadomaru{
background: rgb(92, 92, 225);
color: rgb(225,225,225);
How to use the CSS How to use the CSS border-radius property property: 10px;
}Rounded border when specifying radius using px
HTML code
<div class="div_kadomaru1">How to use the CSS How to use the CSS How to use the CSS border-radius property property property边框</div>
CSS code
.div_kadomaru1{
background: rgb(255, 92, 92);
width: 200px;
height: 100px;
padding: 20px;
How to use the CSS How to use the CSS border-radius property property: 20px;
}Specify using % Radius rounded border
HTML code
<div class="div_kadomaru2">指定%时的How to use the CSS How to use the CSS How to use the CSS border-radius property property property。</div>
CSS code
.div_kadomaru2{
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
How to use the CSS How to use the CSS border-radius property property: 40%;
}The final display effect in the browser is as follows

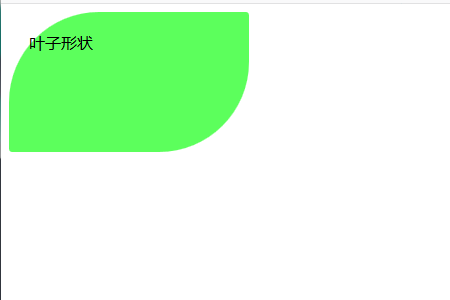
We can also achieve a round leaf shape
Because the How to use the CSS How to use the CSS border-radius property property property can make the corners rounded, you can try to make one A leaf shape that has parts with rounded corners as well as parts with completely pointed corners.
The rounded corners are set to 90px.
The sharp corners are set with 3px.
How to use the CSS How to use the CSS border-radius property property:90px 3px ;
Let’s look at specific examples
HTML code
<div class="div_kadomaru3">叶子形状</div>
CSS code
.div_kadomaru3 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
How to use the CSS How to use the CSS border-radius property property:90px 3px;
}The browser display effect is as follows

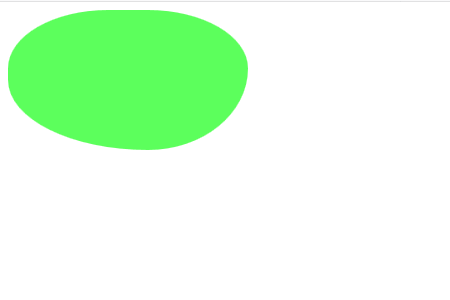
Finally we can also set irregular shapes
Let’s look at the specific code examples
HTML code
<div class="div_kadomaru4"></div>
CSS code
.div_kadomaru4 {
background: rgb(92, 255, 92);
width: 200px;
height: 100px;
padding: 20px;
How to use the CSS How to use the CSS border-radius property property: 50% 50% 50% 70%/50% 50% 70% 60%;
}The display effect on the browser is as follows

The above are some of the uses we introduced How to use How to use the CSS How to use the CSS border-radius property property to create rounded corners.
The above is the detailed content of How to use the CSS border-radius property. For more information, please follow other related articles on the PHP Chinese website!