
The How to use the text-align property in CSS attribute of CSS can be used to set the position of text. The following article will introduce to you the usage of the How to use the text-align property in CSS attribute in CSS. Let’s take a look at the specific content. .

Let’s look at a simple piece of code first
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">在此处显示文字</p>
</body>
</html>The effect is as follows

Then we use the How to use the text-align property in CSS attribute based on the above code
If I want to place the text on the left (the default value is left), we can write like this
p.sample1 {How to use the text-align property in CSS:left; }Since the default is left, the text position has not changed and is still on the left
Place the text on the right
p.sample1 {How to use the text-align property in CSS:right; }On In the browser, the text displays to the right

Center the text
p.sample1 {How to use the text-align property in CSS:center; } In the browser, the text displays in the center

Evenly distribute characters
In long English sentences, justify is used to evenly distribute character arrangements
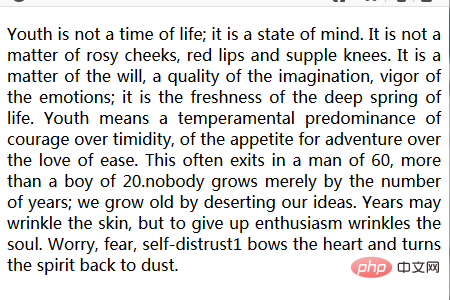
For example, in the following sentence, The right side feels very uneven.

In this case, we can set the value of the How to use the text-align property in CSS attribute to justify, and then use the text-justify attribute to specify the alignment format. The code is as follows
p.sample1 {
How to use the text-align property in CSS:justify ;
text-justify:auto ;
}If the value of text-justify is set to auto, the word and character spacing will be adjusted evenly.
The effect is as follows: the right side becomes neat

Finally note: all the above settings are only valid for strings, not for images, blocks, etc. Invalid.
The above is the detailed content of How to use the text-align property in CSS. For more information, please follow other related articles on the PHP Chinese website!