
How to use pseudo elements before and after in CSS? This article will share with you how to use the pseudo elements before and after in CSS.
What are::before and ::after?
The descriptions of before and after are as follows
元素::before {content:插入的内容;}
元素::after {content:插入的内容;}content: Enter part of the content to be inserted
To insert letters and symbols in content, please use "" Get up and enter.
To insert images and sounds into content, please enter the url (target path).
You can also specify before and after for the same element.
Pseudo elements such as before and after in CSS3 use :: (double colon), but even with only one colon, it can be recognized and work properly in most browsers.
Supported browsers
Browsers that support ::before and ::after pseudo-elements: Chrome, Firefox3.5~, Safari4~, IE8 ~, Opera6~.
How to use pseudo elements before and after?
The following is an HTML file that applies before and after
(This is an example where the *html and css files are in the same directory and the file name of the external style sheet is "sample.css")
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
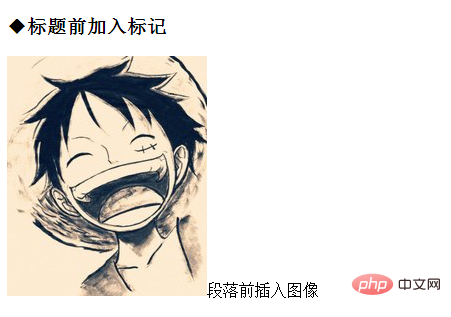
<h3>标题前加入标记</h3>
<p>段落前插入图像</p>
</body>
</html>sample.css
h3::before{
content:"◆";
}
p::before{
content:url(img/luffys.jpg);
}In this example, the symbol "♦" is inserted before the heading of
Image file "img/luffys.jpg".
It displays as follows on the browser: there is "◆" before the title and an image file is inserted before the paragraph.

The following is an example of using both before and after on the same element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<h3>在标题之前和之后加入标记</h3>
<p>段落后插入图像</p>
</body>
</html>sample.css
h3 :: before {content:"◆";}
h3 :: after {content:"◆";}
p :: after {content:url(img/luffys.jpg);}In this example, the symbol "♦" is inserted at the beginning and end of the
It looks like this on the browser: adding symbols before and after the title and images after the paragraphs.

Finally explain the number of colons
There are two pseudo-elements: before /: after and :: before / ::after.
In css2, write a colon, such as: before /: after.
In css3, write two colons, for example, :: before / :: after.
Since css3 is the latest css, it can also be said that the pseudo elements are :: before / :: after.
For ::before / ::after, main browser compatible.
However, it should be noted that some syntax of CSS3 is not compatible with the main browsers.
The above is the detailed content of How to use pseudo elements before and after in CSS. For more information, please follow other related articles on the PHP Chinese website!