
Today I will share with you the new form elements in HTML5 and their usage. It has certain reference value and I hope it will be helpful to everyone.
HTML5 introduces new form elements that provide some new benefits for all form elements. When designing and building web pages, we can apply these new properties and functions to any form element. Next, we will introduce how to use them in detail in the article
HTML5 New Form Element
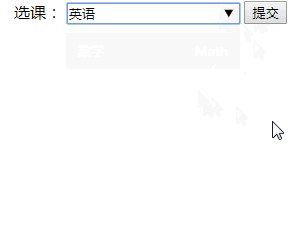
datalist
Specifies the option list of the input field. The list is created through the option element in the datalist
Note: option The element must set the value

keygen
The role is to provide a reliable method to authenticate users.
When the form is submitted, two keys will be generated, one is the private key and the other is the public key. The private key is stored on the client, and the public key is sent to the server. The public key can be used to later verify the user's client certificate


##output
oninput

The above is the detailed content of What are the form elements in HTML5. For more information, please follow other related articles on the PHP Chinese website!