
This article brings you how to use the selection selector? A detailed explanation of the usage of the selection selector has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
By default, the webpage text selected with the mouse in the browser is displayed with "dark blue background, white font". But sometimes we don't want the display effect of "dark blue background, white fonts".

::selection selector
Default style when the browser selects text
In CSS3, we can use "::selection Selector" to change the display of selected web page text.
Note that "::selection selector" is a double colon. In fact, double colons are often "pseudo elements", while single colons are often "pseudo classes".
The code is as follows:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 ::selection选择器</title>
<style type="text/css">
div::selection
{
background-color:red;
color:white;
}
p::selection
{
background-color:orange;
color:white;
}
</style>
</head>
<body>
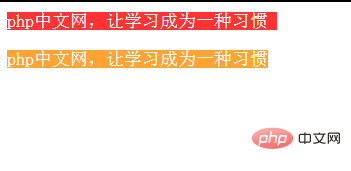
<div>php中文网,让学习成为一种习惯</div>
<p>php中文网,让学习成为一种习惯</p>
</body>The effect is as follows:


CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of How to use the selection selector? Detailed explanation of the usage of selection selector. For more information, please follow other related articles on the PHP Chinese website!