
This article brings you what is the pointer-events attribute? The detailed explanation of the pointer-events attribute has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
After an absolutely positioned element covers a link or adds an element with an event handle, the link's default behavior (page jump) or element event will not be triggered.
Now Firefox3.6/Safari4/Chrome supports a css attribute called pointer-events. Use this attribute to determine whether you can penetrate absolutely positioned elements to trigger certain behaviors of the underlying elements. As follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS:pointer-events</title>
<style type="text/css">
.overlay1 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:5px;
left:5px;
opacity:0.5;
}
.overlay2 {
width:80px;
height:20px;
background:gold;
position:absolute;
top:40px;
left:5px;
opacity:0.5;
}
.pointer{pointer-events:none;}
</style>
<script type="text/javascript">
window.onload = function(){
document.getElementById('chx').onclick = function(){ document.getElementById('a').className
= "overlay1 " + ((this.checked)? "pointer" : "");
document.getElementById('b').className
= "overlay2 " + ((this.checked)? "pointer" : "");
}
}
</script>
</head>
<body>
<div id="a" class="overlay1"></div>
<div id="b" class="overlay2"></div>
<a href="//m.sbmmt.com/">php中文网</a>
<br/><br/>
<span onclick="alert(3);">php中文网</span>
<p>
<input id="chx" type="checkbox">
<label for="chx">开启穿透点击</label>
</p>
</body>
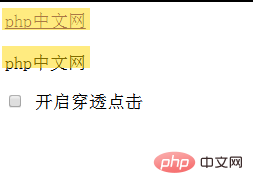
</html>Display effect:

By default, the link and span elements are obscured by the two absolutely positioned divs. There is no response after clicking respectively, that is, the default behavior of link a cannot be triggered, and the click event of the span element cannot be triggered. However, after turning on the penetration click, clicking the link and span again in Firefox/Safari/Chrome, a browser that supports pointer-events, can trigger the corresponding behavior.
The above is the pointer-events attribute? A complete introduction to the detailed explanation of pointer-events attributes. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is the pointer-events attribute? Detailed explanation of pointer-events attribute. For more information, please follow other related articles on the PHP Chinese website!