
The content of this article is about what is the checked selector? How to use the checked selector has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
What is the checked selector?
In the form element, both the radio button radio and the checkbox checkbox have "checked" and "unchecked" states. In CSS3, we can define the CSS style when selected by using the :checked selector.
Currently only Opera browser supports: checked selector.
Example:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 :checked选择器</title>
<style type="text/css">
input:checked
{
background-color:red;
}
</style>
</head>
<body>
<form name="form1" method="post" action="index.html">
性别:
<input type="radio" name="Question1" value="boy" checked="checked"/>男
<input type="radio" name="Question1" value="girl"/>女<br/>
你喜欢的水果:<br />
<input id="checkbox1" type="checkbox" checked="checked"/><label for="checkbox1">苹果</label><br/>
<input id="checkbox2" type="checkbox" /><label for="checkbox2">香蕉</label><br/>
<input id="checkbox3" type="checkbox" /><label for="checkbox3">西瓜</label><br/>
<input id="checkbox4" type="checkbox" /><label for="checkbox4">凤梨</label>
</form>
</body>
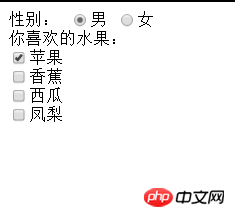
</html>The effect is as follows:

Currently only the opera browser supports the :checked selector.
The above is what the checked selector is? A full introduction to how to use the checked selector. If you want to know more about CSS3 tutorial, please pay attention to the PHP Chinese website.
The above is the detailed content of What is the checked selector? How to use checked selector. For more information, please follow other related articles on the PHP Chinese website!