
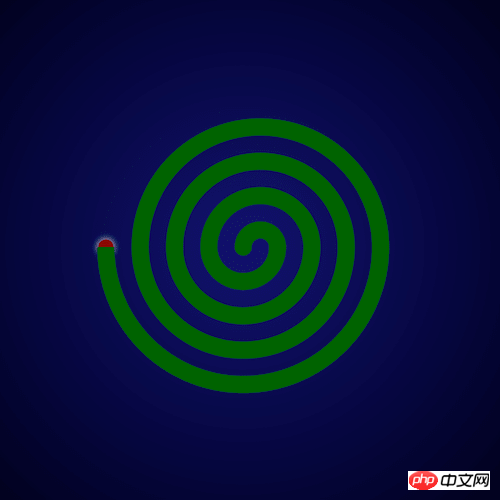
The content of this article is about how to use pure CSS to achieve the traditional mosquito coil burning effect (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. helped.

body { margin: 0; height: 100vh; display: flex; align-items: center; justify-content: center; background: radial-gradient(circle at center, midnightblue, black); }
.coil { position: relative; display: flex; justify-content: center; } .coil span { position: absolute; width: calc((var(--n) * 2 - 1) * 1em); height: calc((var(--n) - 0.5) * 1em); border: 1em solid darkgreen; } .coil span:nth-child(1) { --n: 1; } .coil span:nth-child(2) { --n: 2; } .coil span:nth-child(3) { --n: 3; } .coil span:nth-child(4) { --n: 4; } .coil span:nth-child(5) { --n: 5; } .coil span:nth-child(6) { --n: 6; } .coil span:nth-child(7) { --n: 7; } .coil span:nth-child(8) { --n: 8; }
.coil span:nth-child(odd) { align-self: flex-end; }
.coil span:nth-child(odd) { border-bottom: none; } .coil span:nth-child(even) { border-top: none; }
.coil span:nth-child(even) { transform: translateX(-1em); }
.coil span:nth-child(odd) { border-radius: 50% 50% 0 0 / 100% 100% 0 0; } .coil span:nth-child(even) { border-radius: 0 0 50% 50% / 0 0 100% 100%; }
.coil::before { content: ''; position: absolute; width: 1em; height: 1em; background-color: darkgreen; border-radius: 50%; left: -1.5em; top: -0.5em; }
.coil::after { content: ''; position: absolute; width: 1em; height: 1em; border-radius: 50%; top: -0.5em; background-color: darkred; left: -9.5em; z-index: -1; transform: scale(0.9); box-shadow: 0 0 1em white; }
.coil::after { animation: blink 1s linear infinite alternate; } @keyframes blink { to { box-shadow: 0 0 0 white; } }
The above is the detailed content of How to use pure CSS to achieve the burning effect of mosquito coils (source code attached). For more information, please follow other related articles on the PHP Chinese website!