
JavaScript is the core of front-end development. I recently summarized some JS knowledge and shared it with everyone. This article mainly introduces the mouse-related knowledge in JavaScript, that is, the differences between mouseenter, mouseleave, mouseover, and mouseout. I have been confused before and did not study their differences carefully, but I finally got it. Now I share it with everyone, if you need it, you can take a look.
Code above:
<style>
div { margin: 0 auto; }
.box { box-sizing: border-box; padding: 30px 0; width: 300px; border: 1px solid #005AA0; }
.sonBox { width: 150px; height: 150px; background-color: #00823C; }
</style>
<div class="box">
<div class="sonbox"></div>
</div>
<script type="text/javascript">
var box = document.getElementsByClassName("box")[0];
box.addEventListener("mouseenter",function(){
console.log("MouseEnter!");
});
box.addEventListener("mouseover",function(){
console.log("MouseOver!");
});
box.addEventListener("mouseout",function(){
console.log("MouseOut!");
});
box.addEventListener("mouseleave",function(){
console.log("MouseLeave!");
});
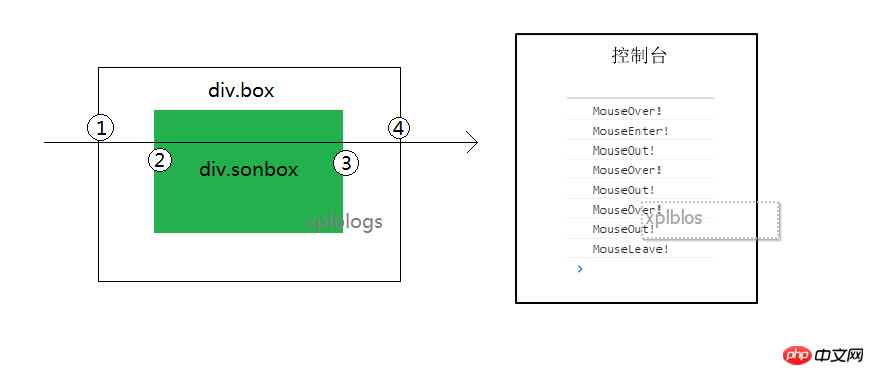
</script>As above, create a div class named box with a sub-div.sonbox inside. Test what will be printed when our mouse passes through the entire box. The result is as follows:
 It is easy to know from the above that when the mouse is at 1, that is, when the mouse enters the box, mouseover and mouseenter occur, and over is triggered before enter; when the mouse is at 2, that is, when the mouse enters When sonbox is used, mouseout and mouseover are triggered. It is easy to understand that out is triggered because it is triggered after leaving the parent element box and entering the child element, but over is triggered immediately here. Why? , it turns out that the mouseover event will also be triggered on child elements; the next 3 are easy to understand. Because leaving the child element sonbox, mouseout is triggered, and then entering the parent element box again triggers mouseover; when the mouse moves to 4, when leaving the box mouseout and mouseleave are triggered.
It is easy to know from the above that when the mouse is at 1, that is, when the mouse enters the box, mouseover and mouseenter occur, and over is triggered before enter; when the mouse is at 2, that is, when the mouse enters When sonbox is used, mouseout and mouseover are triggered. It is easy to understand that out is triggered because it is triggered after leaving the parent element box and entering the child element, but over is triggered immediately here. Why? , it turns out that the mouseover event will also be triggered on child elements; the next 3 are easy to understand. Because leaving the child element sonbox, mouseout is triggered, and then entering the parent element box again triggers mouseover; when the mouse moves to 4, when leaving the box mouseout and mouseleave are triggered.
Summary:
1. Mouseover and mouseout can be triggered on both the parent element and its child elements. When the mouse passes through an element, the number of triggers depends on the number of child elements. In terms of.
2. Mouseenter and mouseleave are only triggered on the parent element. When the mouse passes through an element, it will only be triggered once.
3. Mouseover and mouseout are triggered before mouseenter and mouseleave.
Therefore, generally mouseover and mouseout are used together, and mouseenter and mouseleave are used together. Through the above analysis, everyone should have an idea of the usage scenarios.
The above is the detailed content of The difference between mouseenter, mouseleave, mouseover and mouseout in JS. For more information, please follow other related articles on the PHP Chinese website!