
The content of this article is about how to obtain the parameters (code) of the address bar in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
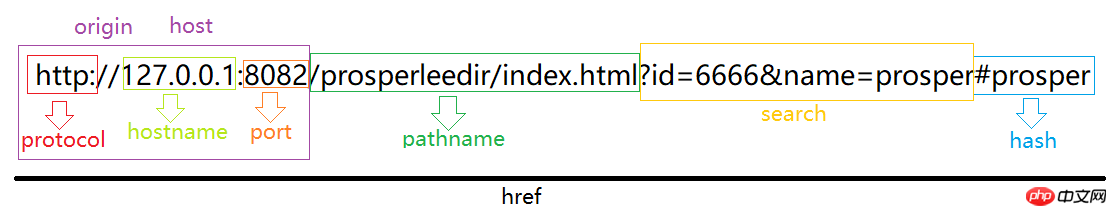
Address: http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper
Location{
assign:ƒ (), // 加载新的文档。
hash:"#prosper", // 设置或返回从井号 (#) 开始的 URL(锚)。
host:"127.0.0.1:8082", // 设置或返回主机名和当前 URL 的端口号。
hostname:"127.0.0.1", // 设置或返回当前 URL 的主机名。
href:"http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper", // 设置或返回完整的 URL。
origin:"http://127.0.0.1:8082", // 返回当前 URL 的协议和主机名和当前 URL 的端口号。
pathname:"/prosperleedir/index.html", // 设置或返回当前 URL 的路径部分。
port:"8082", // 设置或返回当前 URL 的端口号。
protocol:"http:", // 设置或返回当前 URL 的协议。
reload:ƒ reload(), // 重新加载当前文档。
replace:ƒ (), // 用新的文档替换当前文档。
search:"?id=6666&name=prosper", // 设置或返回从问号 (?) 开始的 URL(查询部分)。
toString:ƒ toString(), // 返回完整的 URL。
}Load new document.
window.location.assign("http://www.baidu.com");Replace the current document with a new one.
window.location.replace("http://www.baidu.com");Reload the current document.
If this method does not specify parameters, or the parameters are false, it will use the HTTP header If-Modified-Since to detect whether the document on the server has changed. If the document has changed, reload() will download the document again. If the document has not changed, this method will load the document from the cache. This has the exact same effect as if the user clicked the browser's refresh button.
If the parameter of this method is set to true, then regardless of the last modification date of the document, it will bypass the cache and re-download the document from the server. This has the exact same effect as if the user held down the Shift key while clicking the browser's refresh button.
window.location.reload(true); window.location.reload(false);
Returns the complete URL.
console.log(window.location.toString());

/**
* [getUrlParam 获取地址栏传参]
* @param {[String]} paramname [参数名]
* @return {[String]} [参数值]
*/
function getUrlParam(paramname) {
var reg = new RegExp("(^|&)" + paramname + "=([^&]*)(&|$)");
// 查询匹配 substr(1)删除? match()匹配
var s = window.location.search.substr(1).match(reg);
if (s != null) {
return unescape(s[2]); // unescape() 函数可对通过 escape() 编码的字符串进行解码。
}
return null;
}
// ?id=6666&name=prosper
getUrlParam('id'); // s的输出为["id=6666&","","6666","&"]
getUrlParam('name'); // s的输出为["name=prosper","&","prosper",""]Related recommendations:
Use javascript to get address bar parameters_javascript skills
The above is the detailed content of How to get the parameters of the address bar in JS (code). For more information, please follow other related articles on the PHP Chinese website!