
This article mainly introduces the operation of starting the web server in angularjs. I hope it can help everyone. Let’s start reading the article now
Official website address: https://nodejs.org/en/
The decompressed version I downloaded, directly decompress it into the directory you want to install.
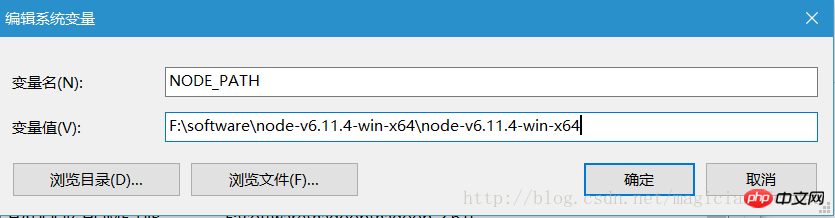
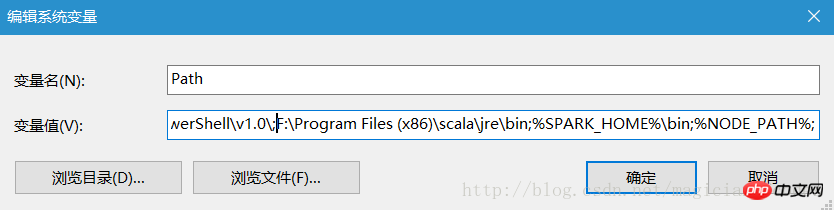
In My Computer (right click)→Properties→Advanced System Variables→Environment Variables

node -v  The node version can be displayed on the console
The node version can be displayed on the console
v6.11.4
npm install connect npm install serve-static
var connect = require('connect');
serveStatic = require('serve-static');
var app = connect();
app.use(serveStatic("../angularjs"));
app.listen(5000);
angularjs folder download address: click to download
Create a new FirstTest.html in the angularjs folder
<!DOCTYPE html><html ng-app><head>
<title> First Test</title>
<script src="angular.js"></script>
<link href="bootstrap.css" rel="stylesheet" />
<link href="bootstrap-grid.css" rel="stylesheet" /></head><body>
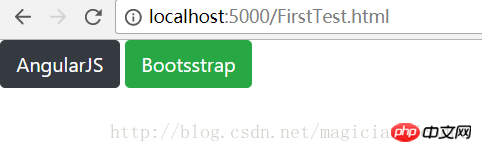
<p class="btn btn-dark">{{ "AngularJS" }}</p>
<p class="btn btn-success">Bootsstrap</p></body></html>node server.js

This article ends here (if you want to see more, go to the PHP Chinese websiteAngularJS User Manual column), if you have any questions, you can leave a message below.
The above is the detailed content of How to build a web server with AngularJS? The detailed process of building a web server with angularjs. For more information, please follow other related articles on the PHP Chinese website!