
This article mainly introduces you to the quick start of angularjs5, so that everyone can quickly become familiar with new knowledge instead of writing code in the old version. Let’s take a look at this article together
1. Overview
Although it is called Angular5, in fact it is only the fourth version of this front-end framework that was born in 2012:

It seems that one will be released in almost half a year New version, but actually starting from the rewritten version 2, the development interface and core ideas have stabilized, and basically maintain compatibility with the previous version.
In this new version of 5, the Angular team focuses its improvements on the following features:
Update Easily build progressive Web apps - __P__progressive __W__eb __A__pp
Use the build optimizer to weed out dead code for smaller apps and faster network load times
Making materialized design components compatible with server-side rendering
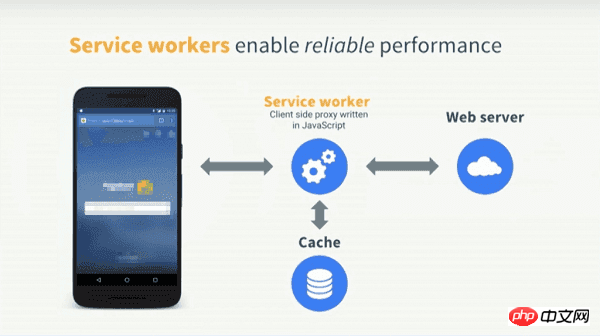
PWA is one proposed by Google The standard aims to provide web applications with a user experience comparable to native applications on mobile terminals. A PWA application mainly uses Service Worker and browser cache to improve the interactive experience. It can not only be deployed directly on the mobile phone desktop, but also can be applied offline:

2. Introduce the angular environment
Angular It is recommended to use TypeScript to develop applications , which requires using an online compiler (JIT) to compile the code in real time, or using a precompiler (AOT) to compile the code in advance during the development period.
In order to avoid this cumbersome process from affecting thinking about the essence of the Angular framework, we have made the necessary configuration and packaging of these necessities to adapt to online writing and experimentation. Now you only need to introduce a library a5-loader.
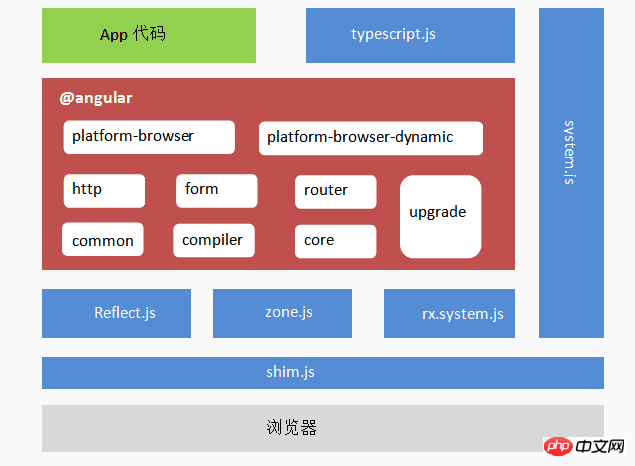
The following figure shows the structure of the library. The blue components are all packaged in the library:

You may notice Angular The frame is not blue. Indeed, we do not package it in a5-loader, but let the module loader (SystemJS) automatically load it according to the needs of the application. The purpose of this is to make the application code consistent with the backend construction method used in subsequent courses.
If you are interested in this library, you can visit the http://github.com/hubwiz/a5-l... warehouse on github.
3. Create Angular components
Angular is a component-oriented front-end development framework. If you have been engaged in the development of C/S graphical applications, you should know the meaning of the word component. Basically, components represent some program units with a graphical interface and inherent logical capabilities. The following figure lists three components used to implement ping-pong switching:

Angular component. The code is quite simple:
@Component({
selector: "ez-app",
template: `<h1>Hello,angular5</h1>`
})
class EzComp{}Angular framework, __component__ refers to a A class with the Component decorator applied. ComponentThe function of the decorator is to append metadata information to the decorated class:
When the framework compiles and guides the application, it will use these metadata to construct the view. Two of the metadata are very important:
selector of the component host element, which declares the component's rendering anchor point in the DOM tree
Angular
The core of the framework is componentization, and its design goal is to adapt to the development of large-scale applications. Therefore, the concept of module (NgModule) is introduced in application development to organize different components (and services). An Angular application needs to create at least one module. In order to distinguish it from the module concept of the JavaScript language itself, __NG module__ will be used in this course to represent an Angular module.
类似于组件,NG模块就是一个应用了NgModule装饰器的类。例如,下面的代码创建了一个NG模块EzModule:
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
class EzModule{}同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:

NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
__imports__: 需要引入的外部NG模块
__declarations__:本模块创建的组件,加入到这个元数据中的组件才会被编译
__bootstrap__:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
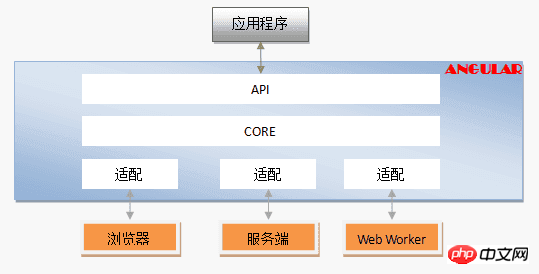
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
ServerModule:服务端实现
WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:__声明式开发__。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
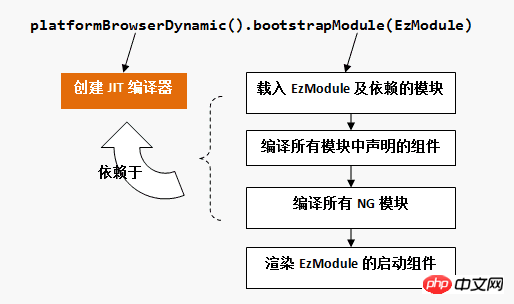
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
<br>import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"<br>const pref = platformBrowserDynamic()<br>pref.bootstrapModule(EzModule)<br>√ 平台对象:PlatformRef
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:

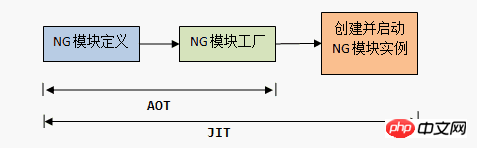
The third complexity comes from support for precompilation (AOT: Ahead Of Time). In the early days, Angular only had just-in-time compilation (JIT: Just In Time), which means that the application code was compiled at runtime. The first problem with just-in-time compilation is that the compiler code needs to be packaged in the application, which increases the
size of the final published application code; another problem is that compilation takes time, which increases the waiting time for users to open the application. Therefore, Angular currently supports both JIT and AOT, but the application that starts JIT compilation and the application that starts AOT compilation currently need to be explicitly selected:

For Angular, compilation converts the entry NG module definition into an NG module factory (NgModuleFactory). For JIT, this step is implicit in bootstrapModule(). For AOT, generating the module factory is over. Just use bootstrapModuleFactory() to call the generated module factory when the application starts.
Although AOT compilation is usually used during the build phase, we can simulate this two-step process in the browser. (If you want to see more, go to the PHP Chinese website AngularJS Development Manual to learn)
7. Understand the original intention of Angular
In addition to the framework itself Complexity caused by powerful functions. Another source of complexity of Angular lies in its highly encapsulated declarative API, which makes it difficult for developers to figure out and gain insight into the implementation mechanism of the framework. Therefore, they feel guilty when using it. Once a problem occurs, it is difficult to analyze and troubleshoot. :
Angular cannot be used as a black box.
On the one hand, the reason is that Angular provides API development interfaces with its declarative template syntax as the core. The templates written by developers go through quite complex compilation processing by the framework before rendering the final View object. If you don't try to understand what happens in the process from template to view object, I believe you will always feel like you are out of control.
On the other hand, the reason is that Angular is a framework, which sets up the application framework and leaves some gaps for developers to fill. It's difficult to take full advantage of a framework without understanding as much as possible about how it works.
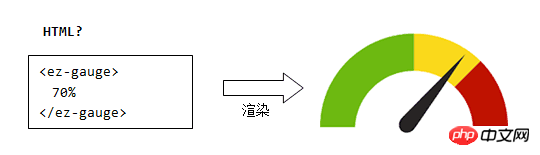
The starting point for developing Angular is to use HTML to write user interfaces. Think about how easy it is to develop a static web page, and you will know what a good idea this is:

The problem with native HTML is that, first of all, it requires JavaScript to achieve decent user interaction, and secondly, it only has so many tags available, making it difficult to take on the task of developing a user interface.
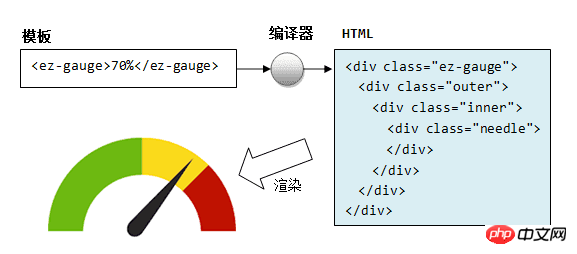
Since the browser cannot directly interpret tags like <ez-gauge></ez-gauge>, the Angular team introduced the concept of a compiler:
Before sending it to the browser, first HTML with extension tags is translated into native HTML supported by the browser:

Okay, this article is over ( If you want to see more, go to the PHP Chinese website AngularJS User Manual to learn). If you have any questions, you can leave a message below.
The above is the detailed content of Quickly start development with Angular 5, say goodbye to Angular.js, Angular 2, and Anuglar 4. For more information, please follow other related articles on the PHP Chinese website!