
How much do you know about the usage of HTML5
HTML5
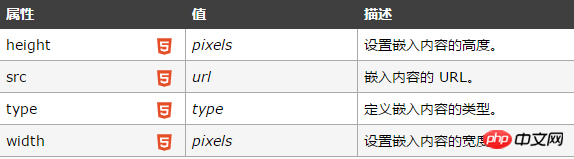
Attributes of HTML5

HTML5 embed tag usage and attributes detailed explanation:
Basic syntax
The code is as follows:
embed src=url
Description: embed It can be used to insert various multimedia, and the formats can be Midi, Wav, AIFF, AU, MP3, etc. Netscape and new versions of IE support it. The url is the audio or video file and its path, which can be a relative path or an absolute path.
Example, the code is as follows:
1.
Syntax: height=# width=
# Description: The value is a positive integer or percentage, and the unit is pixels. This property specifies the height and width of the control panel.
height: the height of the control panel;
width: the width of the control panel.
Example, the code is as follows:
2.
Syntax: palette=color|color
Description: This attribute represents the foreground color and background color of the embedded audio or video file. The first value is the foreground color, the second value is the background color, separated by |. Color can be an RGB color (RRGGBB), a color name, or transparent.
Example, the code is as follows:
3.
Syntax: align=top, bottom, center, baseline, left, right, texttop, middle, absmiddle, absbottom
Description: This attribute specifies the alignment of objects in the control panel and the current row.
center: the control panel is in the center;
left: the control panel is on the left;
right: the control panel is on the right;
top: the top of the control panel and The top of the tallest object in the current row is aligned;
bottom: The bottom of the control panel is aligned with the baseline of the object in the current row;
baseline: The bottom of the control panel is aligned with the baseline of the text;
texttop: The top of the control panel is aligned with the top of the tallest text in the current line;
middle: The middle of the control panel is aligned with the baseline of the current line;
absmiddle: The middle of the control panel is aligned with the middle of the current text or object;
absbottom: The bottom of the control panel is aligned with the bottom of the text.
Example, the code is as follows:
4.
Syntax: title=
# Description: # is the description text. This attribute specifies the description text of the audio or video file.
Example, the code is as follows:
5.
Syntax: controls=console, smallconsole, playbutton, pausebutton, stopbutton, volumelever Description: This attribute specifies the appearance of the control panel. The default value is console.
console: normal panel;
smallconsole: smaller panel;
playbutton: only displays the play button;
pausebutton: only displays the pause button ;
stopbutton: Only the stop button is displayed;
volumelever: Only the volume adjustment button is displayed.
Example, the code is as follows:
6.
Syntax: autostart=true, false
Description: This attribute specifies whether the audio or video file will automatically play after downloading.
true: The music file will play automatically after downloading;
false: The music file will not play automatically after downloading.
Example, the code is as follows:
7.
Syntax: loop=positive integer, true, false
Description: This attribute specifies whether the audio or video file is looped and the number of loops.
When the attribute value is a positive integer value, the number of loops of the audio or video file is the same as the positive integer value;
When the attribute value is true, the audio or video file loops;
When the attribute value is false, the audio or video file does not loop.
Example, the code is as follows:
HTML5
Note: The
Tip: You cannot write text between the opening and closing tags to indicate that older browsers do not support the tag, like
Differences between HTML 4.01 and HTML 5:
The[Related recommendations]
What is the article tag in HTML5? Where is the article element used in HTML5?
The above is the detailed content of How much do you know about the usage of HTML5




