
Use a small program to create a chat session, which can be used for online customer service chat sessions, etc. The following is a detailed explanation of the code. It is also very simple to operate. Let’s create it together.

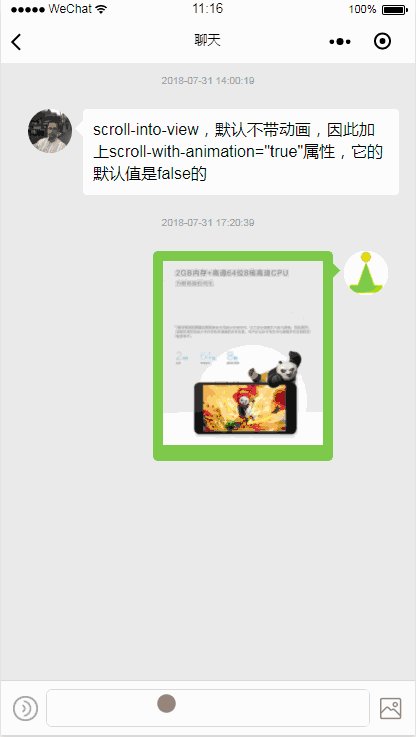
Chat session
Used for online customer service chat conversations, etc.
Draw a 26rpx*26rpx rectangle, rotate it 45 degrees, and then hide half of it to form a right triangle on the bubble.
<!-- 画三角箭头 -->
<view class="triangle" style="{{item.myself == 1 ? 'right: 140rpx; background: #7ECB4B' : 'left: 140rpx;'}}"></view>/* 三角箭头 */.body .triangle { background: white; width: 20rpx; height: 20rpx; margin-top: 26rpx; transform: rotate(45deg); position: absolute;
}Take the values ['row' | 'row-reverse'] respectively, so that the avatar of the message sent by the other party is on the left, and the avatar of the message sent by yourself is on the left On the right.
<view class="body" style="flex-flow: {{item.myself == 0 ? 'row' : 'row-reverse'}}">Option 1, js manual calculation
data: { hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2,
hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2,
}<view class="hud-container" wx:if="{{status != state.normal}}" style="top: {{hud_top}}px; left: {{hud_left}}px;">Option 2, pure css
/*悬浮提示框*/.hud-container { position: fixed; width: 150px; height: 150px; left: 50%; top: 50%; margin-left: -75px; margin-top: -75px;
}passed In comparison, Option 2 is better than Option 1
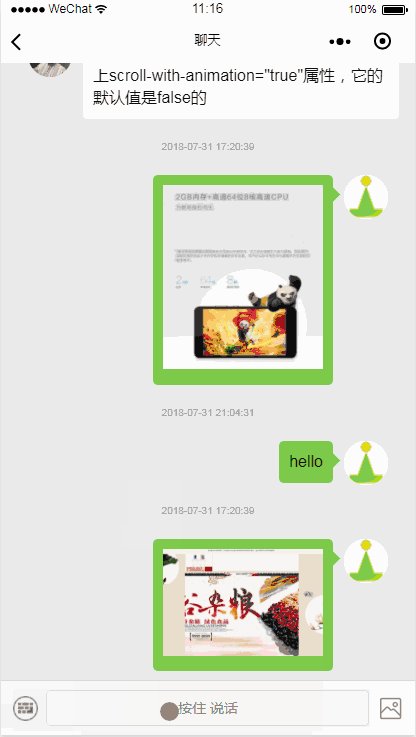
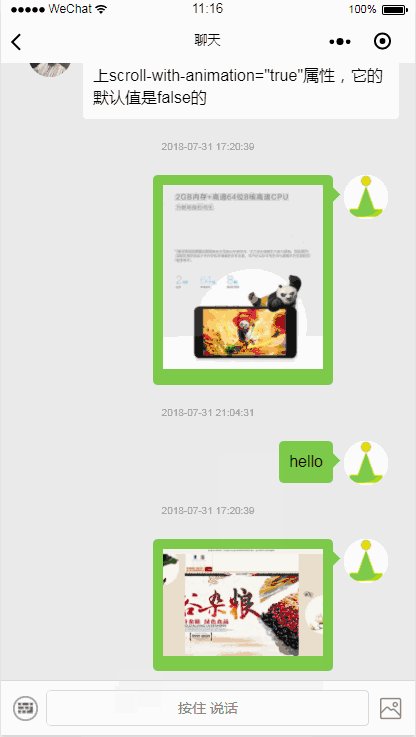
Press to appear suspended, slide up to exceed a certain displacement When a cancellation prompt appears, let go and cancel; if the swipe has not exceeded, let go and send
touchStart: function (e) { // 触摸开始
var startY = e.touches[0].clientY; // 记录初始Y值
this.setData({ startY: startY, status: this.data.state.pressed
});
}, touchMove: function (e) { // 触摸移动
var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed
});
}, touchEnd: function (e) { // 触摸结束
var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal
}); // 不论如何,都结束录音
this.stop();
},2. After sending the message, scroll to the end of the page
data: { toView: ''}
reply: {// ...this.scrollToBottom()
},scrollToBottom: function () { this.setData({ toView: 'row_' + (this.data.message_list.length - 1)
});
},<!--每一行消息条--><view class="row" wx:for="{{message_list}}" wx:key="" id="row_{{index}}">Related articles:
Photo Two-way synchronization chat applet [ByJavaOnLinux] implementation code
Implementation method of a conversation memo applet
Related videos:
Customer service session api2-Easy video tutorial on how to develop and produce WeChat mini programs
The above is the detailed content of WeChat applet development chat conversation component: can be used for online customer service chat conversations. For more information, please follow other related articles on the PHP Chinese website!




